Dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. Pretty much anything!
This plugin is part of Gravity Perks, a suite of 32+ essential Gravity Forms addons with support you can count on.
What does it do?
GF Populate Anything allows you to dynamically filter and populate field choices and values with posts, users, taxonomies, terms, Gravity Forms entries, and databases. Pretty much anything! Choices and values can be filtered based on the values entered/selected in other fields allowing you to fetch and populate fresh, dynamic data as the user interacts with the form.
GF Populate Anything also provides support for Live Merge Tags which allows you to display dynamic, filterable data in your field labels, descriptions, and content.
Features
- Dynamically populate field choices.
Populate any choice-based field (e.g. Drop Down, Radio Buttons, Checkboxes) with dynamic, filterable data. - Dynamically populate field values.
Automatically populate field values with dynamic, filterable data. - Dynamic filtering by user-specified input.
Filter and populate fresh, dynamic data based on values/selections made in other fields. - Chain selects, radio buttons & more!
Chain the available field choices based on selections in other fields. - Live Merge Tags.
Add auto-updating merge tags anywhere inside your form (e.g. labels, descriptions, choices, values, HTML content). - Specialized, built-in data sources.
Populate Posts, Users, Taxonomies, Terms, and Gravity Forms entries with specialized options for each. For everything else, populate directly from the WordPress database. - Flexible choice and input templates.
Complete control over the populated value and label for choices and inputs. - Results preview.
See the exact data that will be populated based on your filters right in the field settings. - Improve data accuracy.
Improve accuracy by allowing users to select from an existing datasource rather than entering the information manually. - Automatic updates.
Get updates and the latest features right in your dashboard. - Awesome support.
We’re here to help! And we mean it.
Documentation
- How do I enable this functionality?
- Feature Details
- Known Limitations
- FAQs
- Why aren’t users created with the Gravity Forms User Registration populating in my multisite?
- How do I display large entry queries?
- How do I add a placeholder or a blank space to the first populated option in a Drop Down?
- How do I add Checkbox Values as Choices?
- How can I differentiate similar items when populating into a Drop Down?
- How can I filter Posts those published in the last month?
- Why isn’t my Custom Post meta key selectable when filtering?
- Some Post meta values are missing from the filter drop down.
- Hooks
- Related Articles
How do I enable this functionality?
After GF Populate Anything is installed, you’ll want to enable “Populate Choices Dynamically” or “Populate Value Dynamically” for a given field in the Gravity Forms Form Editor. Here’s what that looks like when populating choices.
| Add a field that supports choices such as Drop Down or a text-based field such as Single Line Text. | |
| Enable dynamic population for the fields that you wish to dynamically populate. | |
| Select an object type that you wish to populate the field with. | |
| Optionally add filters to show the desired objects. | |
| Designate what object properties should be displayed by setting the Choice or Value Template. |
Feature Details
Populating Choices Dynamically
If you wish to dynamically populate a choice-based field’s choices, you can do so by enabling “Populate choices dynamically” in the field’s settings.
Example Configuration
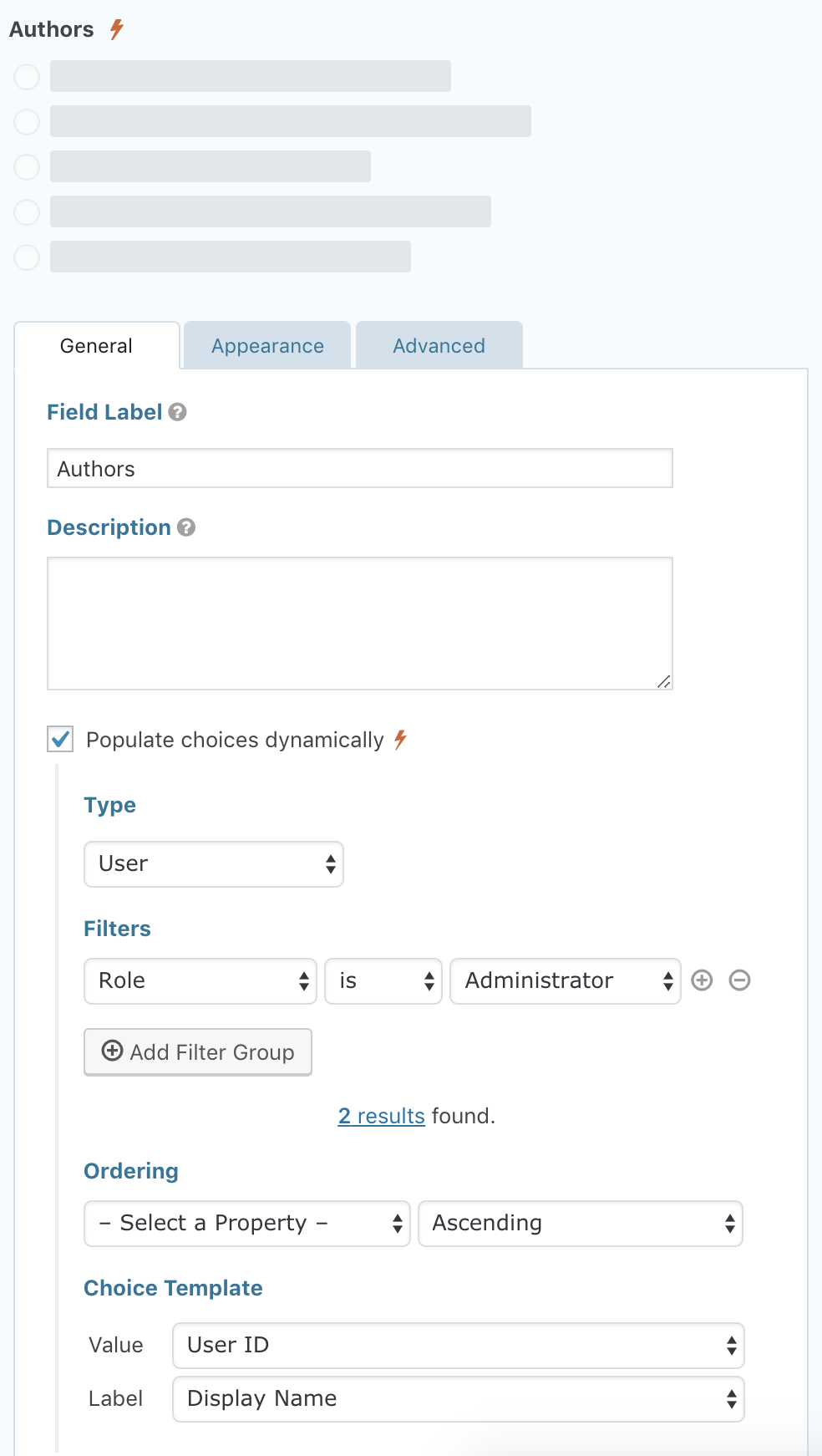
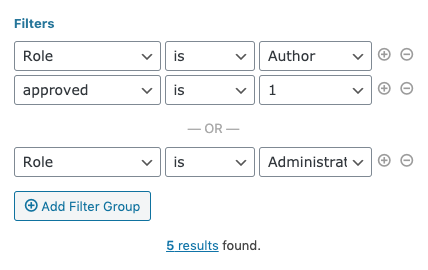
In the example below, we configured a radio button field to have its choices dynamically populated with users who have the “Administrator” role.

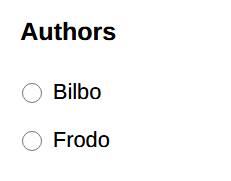
Frontend
Here’s what the configured radio button field looks like on the frontend.

Populating Values Dynamically
Populating values with GF Populate Anything is similar to how populating choices work. Enable “Populate value(s) dynamically” in the field’s settings and then configure it accordingly.
Example Configuration
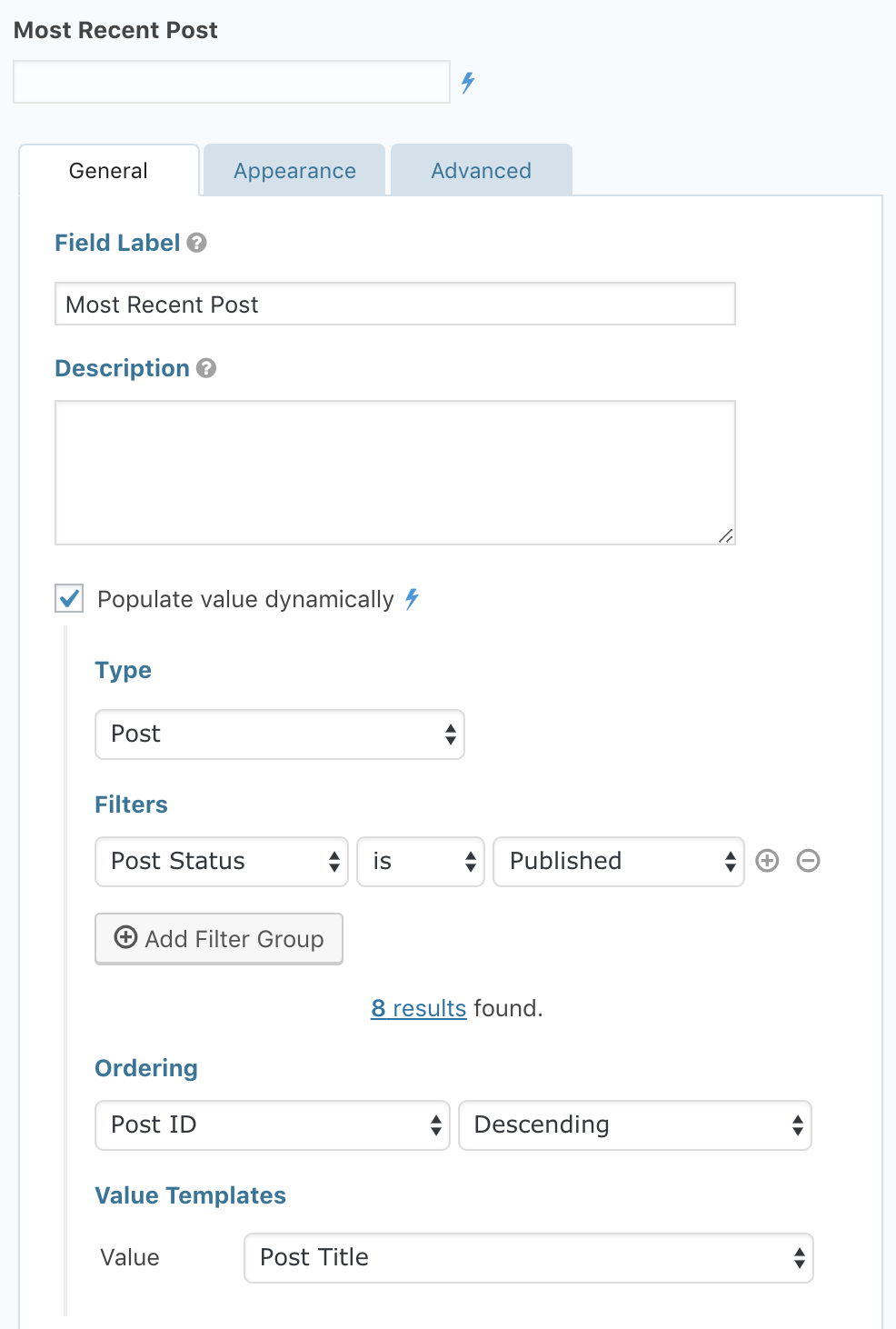
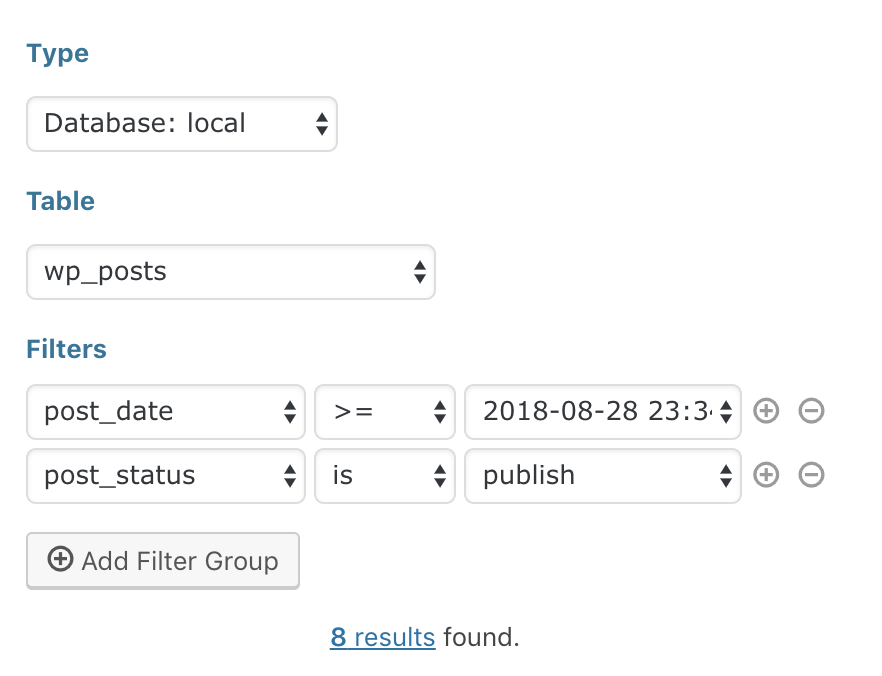
In the example below, we configured a single line text field to have its value populated with the post title of the most recently added post.

You can dynamically populate a field’s choices and value(s) if it supports choices!
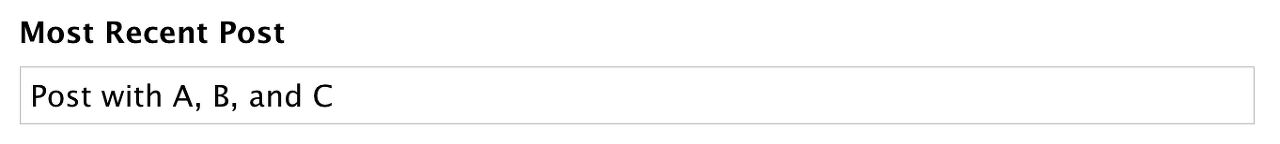
Frontend
Here’s what the configured single line text field looks like on the frontend.

Filtering ObjectsFilter Groups
Create groups of conditions that filter which objects are populated into the field. Add a condition to your group with the (+)/(-) icons to the right. All conditions in a group must be true for the group to match. Add another group by clicking the “Add Filter Group”. Objects that match any group will be populated into the field.

You can use the plus icon to add an AND filter condition. Adding Filter Groups creates an OR condition, but multiple filters in a single group are considered an AND condition.
Filter Operators
- is
- is not
- > (greater than)
- < (less than) * >= (greater than or equal to)
- <= (less than or equal to)
- contains
- starts with
- ends with
- is LIKE
- Available wildcards
- % – Zero, one, or multiple characters
- _ – Single character
Filter Property
Depending on the object type you select, you will have different properties to select from.
Post
- Author
- Parent Post
- Post Content
- Post ID
- Post Status
- Post Title
- Post Type
- Post Taxonomies (Dynamic)
- Post Meta (Dynamic)
Taxonomy Term
- Name
- Parent Term
- Slug
- Taxonomy Term
- Term ID
- Term Meta (Dynamic)
User
- Display Name
- Role
- User Email
- User ID
- User URL
- Username
- User Meta (Dynamic)
Security Note: On multisite installations, the User object type will only search users from the current site.
Gravity Forms Entry
- Created by (User ID)
- Entry ID
- Fields (Dynamic)
Database
The Database Object Type’s properties are dependent on the table you select. Once you select a table, the properties will be all available columns on the MySQL Table.

Security Note: On single site installations, the Database object type is only available to administrators.
Filter ValuesDefault
After selecting the filter property, the Filter Value dropdown will be populated with a list of values that apply for that property. For example, if you are populating posts into a field and add a filter condition for the “Post Status” property, the Filter Value dropdown would be populated with a list of available post statuses (e.g. Draft, Pending Review, Published).
Form Field Values
Objects can also be filtered by values entered by the user when the form is filled out. After selecting the filter property and operator, select the desired field from the Form Field Values option group. When a user enters a value into the specific field, the objects populated into this field will be filtered by that value.
Field Value Objects
One common use case with GF Populate Anything is populating field values from a field with dynamically populated choices. You can do this by manually configuring the Object Type and Filters to use field values, but an even easier way is to use a Field Value Object.
Field Value Objects are available on any field that supports values when there is another choice-based field that has dynamically populated choices on the same form.
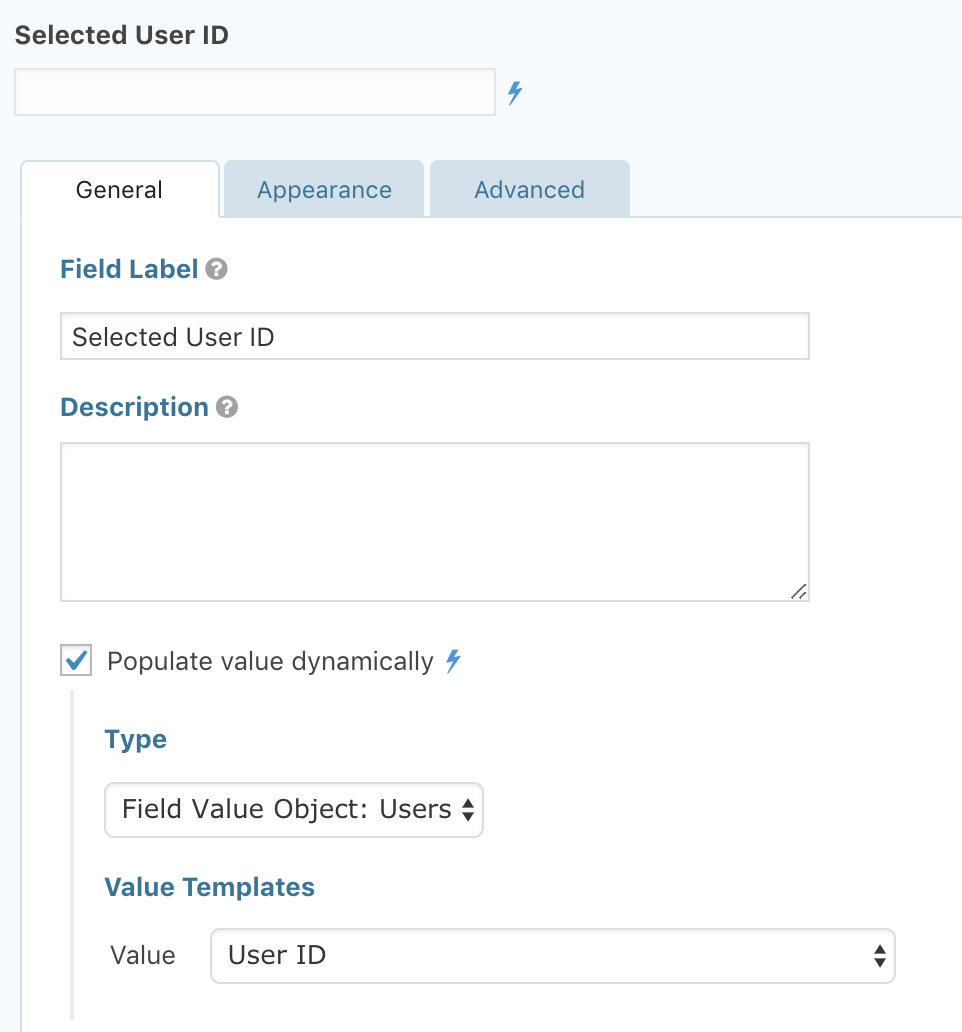
Example Field Value Object Configuration
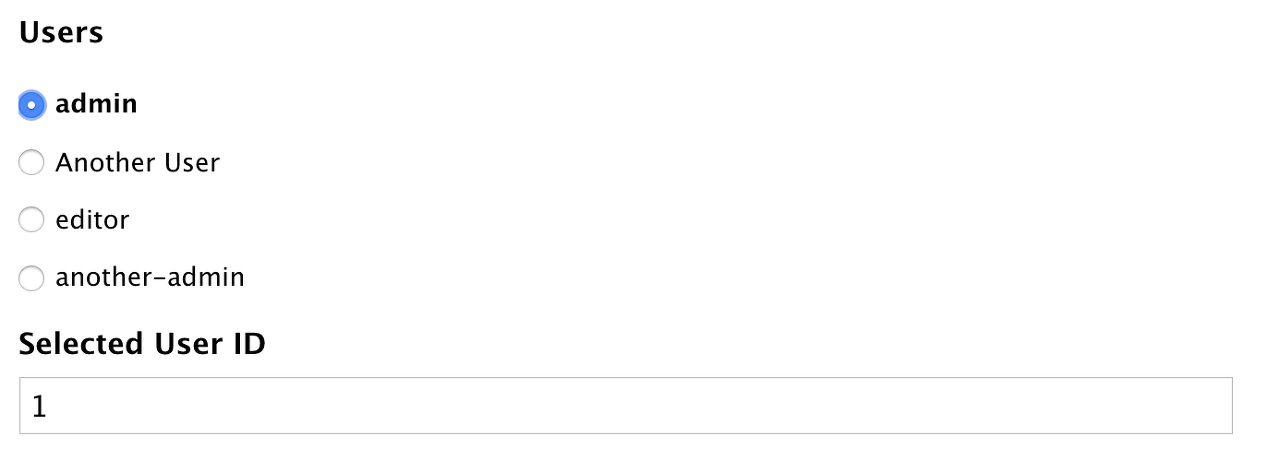
In the example below, we wired up a single text field to display the user ID of the selected user in the radio field above it.


Example Field Value Object Frontend

Live Merge Tags
When GF Populate Anything is activated, any merge tag prefixed with an @ will be automatically replaced when its associated field is updated. Live Merge Tags can be used anywhere within your form (labels, descriptions, choices, values, and HTML content).
Fallback Modifier
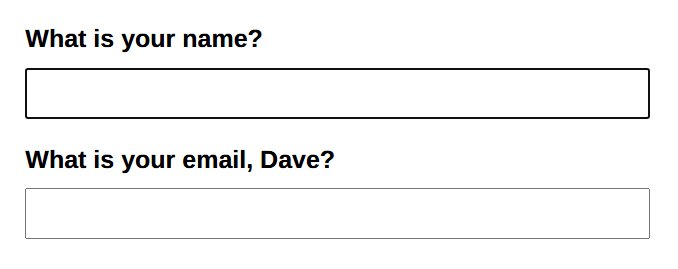
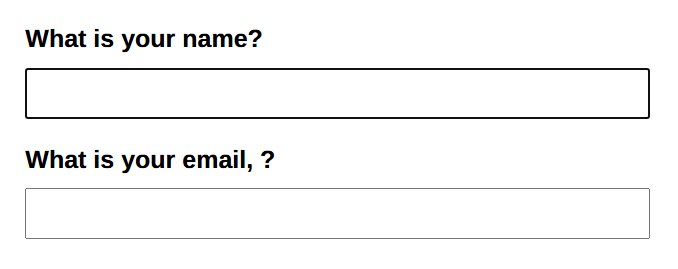
Live Merge Tags support a special modifier :fallback which can be used to display content when the merge tag does not have a value. For example, if the user can optionally provide there name but you want to greet them regardless, you could use, Hello @{Name:1.3:fallback[there]}. If a user entered their name as David, it would read Hello David but if the user entered no name, it would read Hello there.
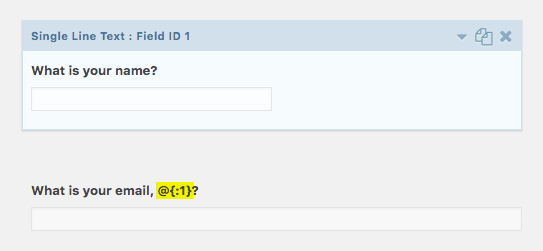
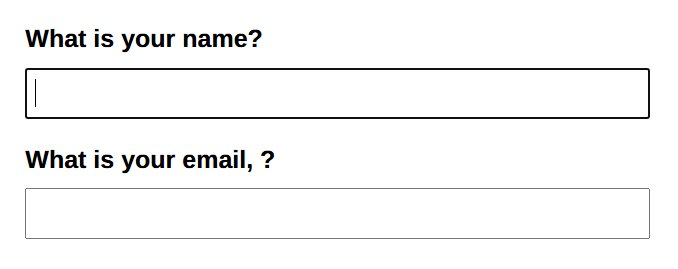
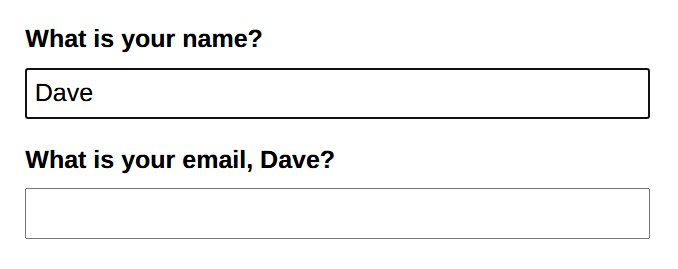
Example: Use Field Value in Another Field’s Label


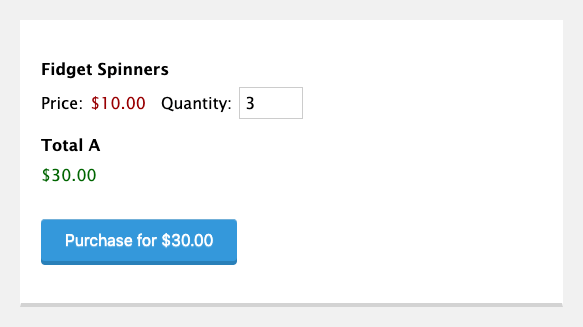
Example: Show Total in Submit Button


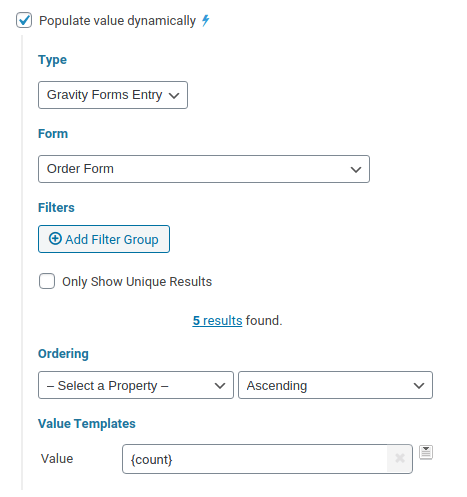
Count the Number of Results
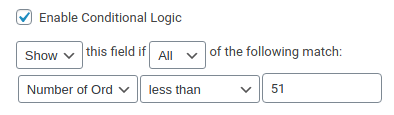
Use the {count} merge tag as a custom Value Template to populate the number of returned results instead of a value. This is useful for conditional logic where you want to show or hide a field based on how many objects exist.
For example, say you have an order form and the first 50 customers to purchase should receive a discounted price. Populate a hidden number field with the entry count.

That count can be used with conditional logic to show a Discount field to the first 50 customers.

The “Only Show Unique Results” checkbox applies to the {count} merge tag. Uncheck this to count all entries.
Known Limitations
- Dynamic choices are not yet available in conditional logic.
- Populating to/from List fields is not supported.
- Dynamic checkboxes are not available when exporting form data.
- When populating from custom database tables, the primary key must be the first column of the database.
FAQs
Why aren’t users created with the Gravity Forms User Registration populating in my multisite?
When a user is created with the GF User Registration Add-On in a multisite install, they aren’t given a primary_blog meta key in the database, and Populate Anything specifically looks for that key to determine which site they belong to.
Use the gppa_object_type_user_limit_to_current_site hook as a workaround.
How do I display large entry queries?
By default, Populate Anything will only display up to 500 entries to guarantee the best performance but we do have a way of increasing this number.
Use the gppa_query_limit hook to adjust the maximum number of results that can be returned in your query.
How do I add a placeholder or a blank space to the first populated option in a Drop Down?
You can use the Placeholder setting on the Appearance tab to add a default choice:

Please note that Gravity Forms won’t let you add a space as the placeholder, but you can add a non-breakable space ( ) and it will create a blank choice.
How do I add Checkbox Values as Choices?
By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them as they are stored. Luckily, we have a snippet that will populate checkboxes from an entry as choices: GP Populate Anything: Checkboxes from an Entry as Choices
How can I differentiate similar items when populating into a Drop Down?
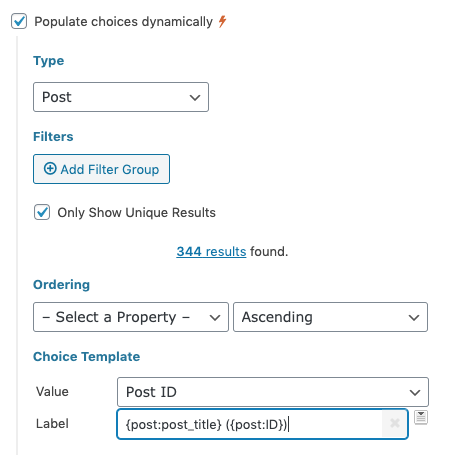
When populating items with the same or similar choice labels, you can differentiate between the similar items by following these steps:
- Activate the Enable enhanced user interface option on the Appearance tab.
- Set the Choice Template’s Label to a custom value by selecting “Add Custom Value” from the Drop Down and then entering a custom template. For example, this will show the post title and the post ID.

The end result is a searchable Drop Down field with a unique identifier for each choice.

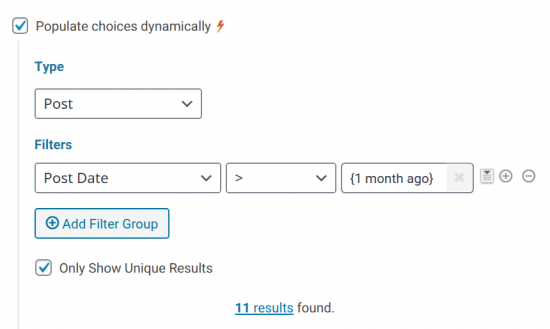
How can I filter Posts those published in the last month?
Populate Anything’s results can be filtered on relative dates with this snippet. It adds merge tags that can be used as Custom Values in this format: {INTEGER UNIT ago}. For example, to filter Posts from a month ago, use the merge tag {1 month ago}.

Why isn’t my Custom Post meta key selectable when filtering?
When a meta field is created with a custom field editor, such as Advanced Custom Fields, the newly created field is simply a placeholder. Until it is used in a post, it won’t be found by Populate Anything.
Some Post meta values are missing from the filter drop down.
By default, Populate Anything has a 1000 record limit when accessing meta values for a Post. We have a snippet that will let you modify that limit. To use it, change 1000 to whatever limit you’d like to set.
Hooks
- gppa_allow_all_lmts
- gppa_array_value_to_text
- gppa_autoloaded_object_types
- gppa_default_operators
- gppa_disable_form_navigation_toggling
- gppa_get_input_values
- gppa_has_empty_field_value
- gppa_input_choice
- gppa_input_choices
- gppa_live_merge_tag_value
- gppa_lmt_whitelist
- gppa_loading_field_target_meta
- gppa_loading_target_meta
- gppa_max_property_values_in_editor
- gppa_missing_filter_value
- gppa_no_choices_text
- gppa_no_choices_value
- gppa_no_results_value
- gppa_object_type_col_rows_query
- gppa_object_type_properties
- gppa_object_type_restricted_database
- gppa_object_type_user_limit_to_current_site
- gppa_process_template
- gppa_process_value_as_date
- gppa_query_limit
- gppa_template_rows
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Articles
- How To Populate Data Based on the Current User
- How To Evenly Distribute Leads to a Sales Team with Gravity Forms
- Using Gravity Forms as a Simple Database
- How to Check Checkboxes (and Other Choice-based Fields) Conditionally
- How To Look Up Previous Entries with Gravity Forms
How To Look Up Previous Entries with Gravity Forms - Gravity Wiz
Populate values from previous Gravity Forms entries when a user inputs matching values from that entry.
gravitywiz.com
gravitywiz.com/documentation/gravity-forms-populate-anything/
'WEB > WP(WordPress)' 카테고리의 다른 글
| [Gravity Forms] Merge tags in multistep Gravity Form? (0) | 2020.12.25 |
|---|---|
| [Gravity Forms] Merge Tags (0) | 2020.12.25 |
| [Gravity Forms] How to Pre-populate Gravity Forms like a Boss (0) | 2020.12.25 |
| How to Embed a Gravity Form in WordPress, With or Without Shortcodes (0) | 2020.12.25 |
| [Gravity Forms] Gravity PDF Shortcodes and their Usage. (0) | 2020.12.25 |