A plugin is a piece of software containing a group of functions that can be added to a WordPress website.
Steps for creating a plugin for WooCommerce :
One of the easiest ways to create a settings page is by taking advantage of the WC_Integration class. Using the Integration class will automatically create a new settings page under WooCommerce > Settings > Integration and it will automatically save and sanitize your data for you.
1) Download and activate the latest version of WooCommerce from here: https://wordpress.org/plugins/woocommerce/
2) create new folder for our new plugin in wp-content/plugin/ directory.
e.g, wp-content/plugin/my-custom-plugin
3) WC_Integration class file. e.g, class-wc-integration-demo-integration.php.
/**
* Integration Demo.
*
* @package Woocommerce My plugin Integration
* @category Integration
* @author Addweb Solution Pvt. Ltd.
*/
if ( ! class_exists( 'WC_My_plugin_Integration' ) ) :
class WC_My_plugin_Integration extends WC_Integration {
/**
* Init and hook in the integration.
*/
public function __construct() {
global $woocommerce;
$this->id = 'my-plugin-integration';
$this->method_title = __( 'My Plugin Integration');
$this->method_description = __( 'My Plugin Integration to show you how easy it is to extend WooCommerce.');
// Load the settings.
$this->init_form_fields();
$this->init_settings();
// Define user set variables.
$this->custom_name = $this->get_option( 'custom_name' );
// Actions.
add_action( 'woocommerce_update_options_integration_' . $this->id, array( $this, 'process_admin_options' ) );
}
/**
* Initialize integration settings form fields.
*/
public function init_form_fields() {
$this->form_fields = array(
'custom_name' => array(
'title' => __( 'Custom Name'),
'type' => 'text',
'description' => __( 'Enter Custom Name'),
'desc_tip' => true,
'default' => '',
'css' => 'width:170px;',
),
);
}
}
endif;
4) plugin file. e.g, woocommerce-my-custom-plugin.php
/**
* Plugin Name: My custom plugin
* Plugin URI: http://www.addwebsolution.com
* Description: A plugin demonstrating how to add a new WooCommerce integration.
* Author: Addweb Solution Pvt. Ltd.
* Author URI: http://www.addwebsolution.com
* Version: 1.0
*/
if ( ! class_exists( 'WC_my_custom_plugin' ) ) :
class WC_my_custom_plugin {
/**
* Construct the plugin.
*/
public function __construct() {
add_action( 'plugins_loaded', array( $this, 'init' ) );
}
/**
* Initialize the plugin.
*/
public function init() {
// Checks if WooCommerce is installed.
if ( class_exists( 'WC_Integration' ) ) {
// Include our integration class.
include_once 'class-wc-integration-demo-integration.php';
// Register the integration.
add_filter( 'woocommerce_integrations', array( $this, 'add_integration' ) );
}
}
/**
* Add a new integration to WooCommerce.
*/
public function add_integration( $integrations ) {
$integrations[] = 'WC_My_plugin_Integration';
return $integrations;
}
}
$WC_my_custom_plugin = new WC_my_custom_plugin( __FILE__ );
endif;
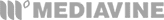
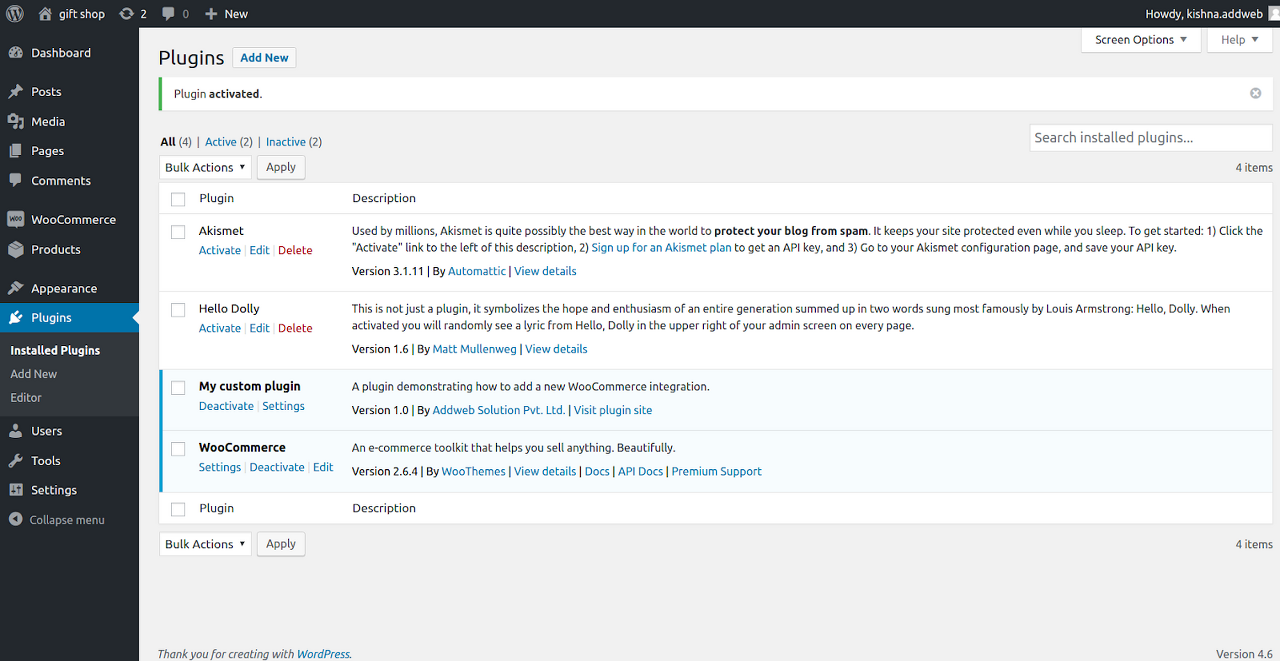
Now, you can see the My custom plugin in the list of all plugins.

5) create settings link for the plugin. Add this in init() method of your plugin.
// Set the plugin slug
define( 'MY_PLUGIN_SLUG', 'wc-settings' );
// Setting action for plugin
add_filter( 'plugin_action_links_' . plugin_basename( __FILE__ ), 'WC_my_custom_plugin_action_links' );
Now add the function after object creation in the plugin file.
function WC_my_custom_plugin_action_links( $links ) {
$links[] = '<a href="'. menu_page_url( MY_PLUGIN_SLUG, false ) .'&tab=integration">Settings</a>';
return $links;
}
Now you are able to see the settings link for the plugin. It is dependent on the WooCommerce plugin activation and deactivation.

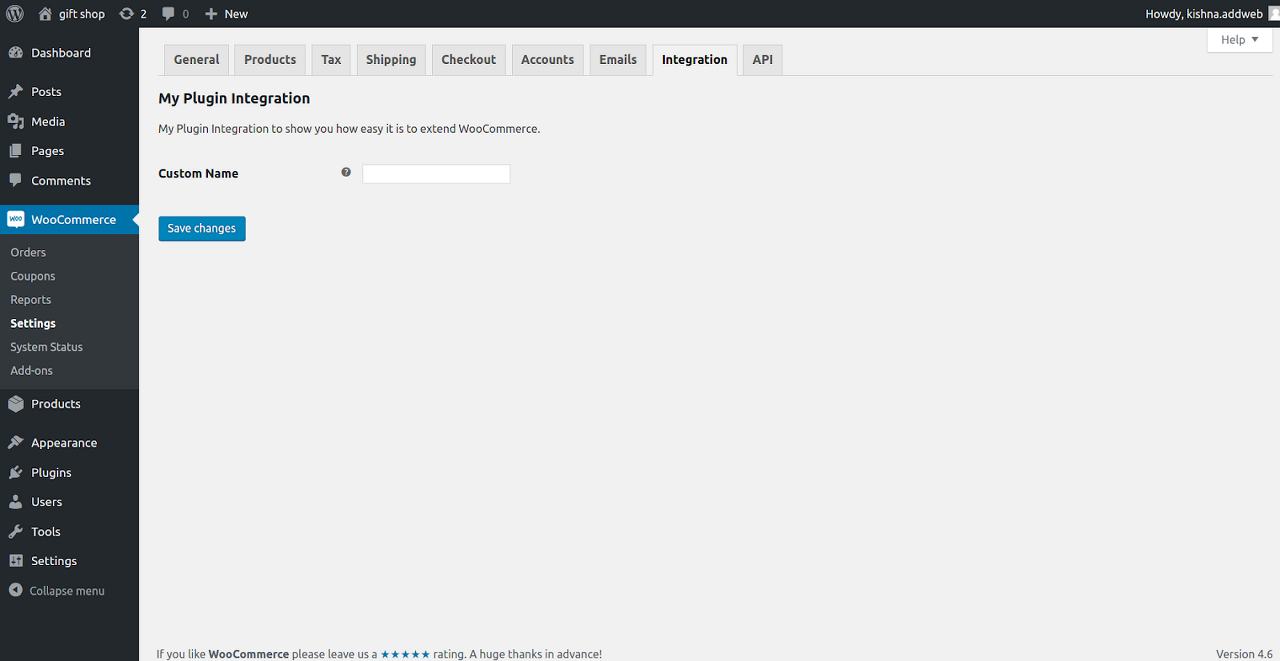
6) Click on the settings link. You are now able to save data also.

Hope this blog helps you out. Feel free to share any questions, we are ready to help always :) If you need more assistance regarding WordPress Development Service then get in touch.
https://addwebsolution.com/blog/creating-custom-plugin-woocommerce-using-wcintegration-class
'WEB > WP(WordPress)' 카테고리의 다른 글
| Managing Orders And Woocommerce Status (0) | 2021.06.11 |
|---|---|
| Woocommerce Payment Gateway (0) | 2021.06.11 |
| Daum PostCode API Updated [2021-03-31] (0) | 2021.05.07 |
| [Facebook] WordPress 플러그인 설정 (0) | 2021.02.14 |
| How to Fix WordPress RSS Feed Errors (0) | 2021.02.14 |