randomnerdtutorials.com/installing-the-esp32-board-in-arduino-ide-windows-instructions/
Installing ESP32 in Arduino IDE (Windows, Mac OS X, Linux) | Random Nerd Tutorials
Learn how to install the ESP32 board add-on in Arduino IDE in less than 1 minute. This guides works in any operating system: Windows PC, Mac OS X, and Linux.
randomnerdtutorials.com
There’s an add-on for the Arduino IDE that allows you to program the ESP32 using the Arduino IDE and its programming language. In this tutorial we’ll show you how to install the ESP32 board in Arduino IDE whether you’re using Windows, Mac OS X or Linux.
Watch the Video Tutorial
This tutorial is available in video format (watch below) and in written format (continue reading this page).
If you have any problems during the installation procedure, take a look at the ESP32 Troubleshooting Guide.
If you like the ESP32, enroll in our course: Learn ESP32 with Arduino IDE.
Prerequisites: Arduino IDE Installed
Before starting this installation procedure, make sure you have the latest version of the Arduino IDE installed in your computer. If you don’t, uninstall it and install it again. Otherwise, it may not work.
Having the latest Arduino IDE software installed from arduino.cc/en/Main/Software, continue with this tutorial.
Do you need an ESP32 board? You can buy it here.
Installing ESP32 Add-on in Arduino IDE
To install the ESP32 board in your Arduino IDE, follow these next instructions:
- In your Arduino IDE, go to File> Preferences

- Enter https://dl.espressif.com/dl/package_esp32_index.json into the “Additional Board Manager URLs” field as shown in the figure below. Then, click the “OK” button:

https://dl.espressif.com/dl/package_esp32_index.json, http://arduino.esp8266.com/stable/package_esp8266com_index.json - Note: if you already have the ESP8266 boards URL, you can separate the URLs with a comma as follows:
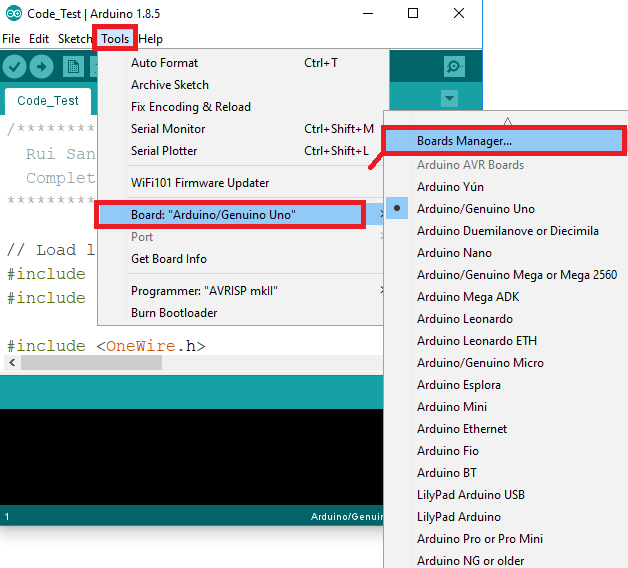
- Open the Boards Manager. Go to Tools > Board > Boards Manager…

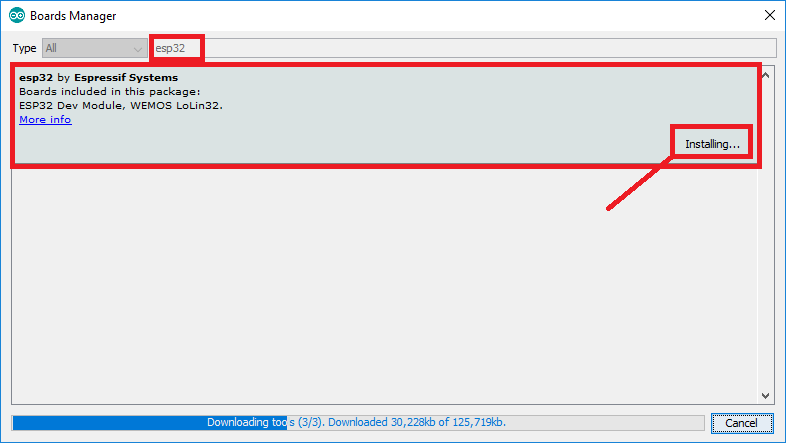
- Search for ESP32 and press install button for the “ESP32 by Espressif Systems“:

- That’s it. It should be installed after a few seconds.


Testing the Installation
Plug the ESP32 board to your computer. With your Arduino IDE open, follow these steps:
1. Select your Board in Tools > Board menu (in my case it’s the DOIT ESP32 DEVKIT V1)


2. Select the Port (if you don’t see the COM Port in your Arduino IDE, you need to install the CP210x USB to UART Bridge VCP Drivers):

3. Open the following example under File > Examples > WiFi (ESP32) > WiFiScan


4. A new sketch opens in your Arduino IDE:


5. Press the Upload button in the Arduino IDE. Wait a few seconds while the code compiles and uploads to your board.

6. If everything went as expected, you should see a “Done uploading.” message.

7. Open the Arduino IDE Serial Monitor at a baud rate of 115200:


8. Press the ESP32 on-board Enable button and you should see the networks available near your ESP32:

Troubleshooting
If you try to upload a new sketch to your ESP32 and you get this error message “A fatal error occurred: Failed to connect to ESP32: Timed out… Connecting…“. It means that your ESP32 is not in flashing/uploading mode.
Having the right board name and COM por selected, follow these steps:
- Hold-down the “BOOT” button in your ESP32 board


- Press the “Upload” button in the Arduino IDE to upload your sketch:

- After you see the “Connecting….” message in your Arduino IDE, release the finger from the “BOOT” button:

- After that, you should see the “Done uploading” message
That’s it. Your ESP32 should have the new sketch running. Press the “ENABLE” button to restart the ESP32 and run the new uploaded sketch.
You’ll also have to repeat that button sequence every time you want to upload a new sketch. But if you want to solve this issue once for all without the need to press the BOOT button, follow the suggestions in the next guide:
If you experience any problems or issues with your ESP32, take a look at our in-depth ESP32 Troubleshooting Guide.
Wrapping Up
This is a quick guide that illustrates how to prepare your Arduino IDE for the ESP32 on a Windows PC, Mac OS X, or Linux computer. If you encounter any issues during the installation procedure, take a look at the ESP32 troubleshooting guide.
Now, you can start building your own IoT projects with the ESP32!
- Learn ESP32 with Arduino IDE [eBook + Video Course]
- ESP32 vs ESP8266 – Pros and Cons
- Free ESP32 Projects and Tutorials
- Build an ESP32 Web Server with Arduino IDE
- ESP32 DHT11/DHT22 Web Server with Arduino IDE

Thanks for reading.
'홍익인간 프로젝트 > 참조' 카테고리의 다른 글
| [Git] Git revert and Git reset (0) | 2021.02.10 |
|---|---|
| [Node.js] Endless Loop: Cannot find 'cross-spawn' Trouble Shooting (0) | 2021.02.10 |
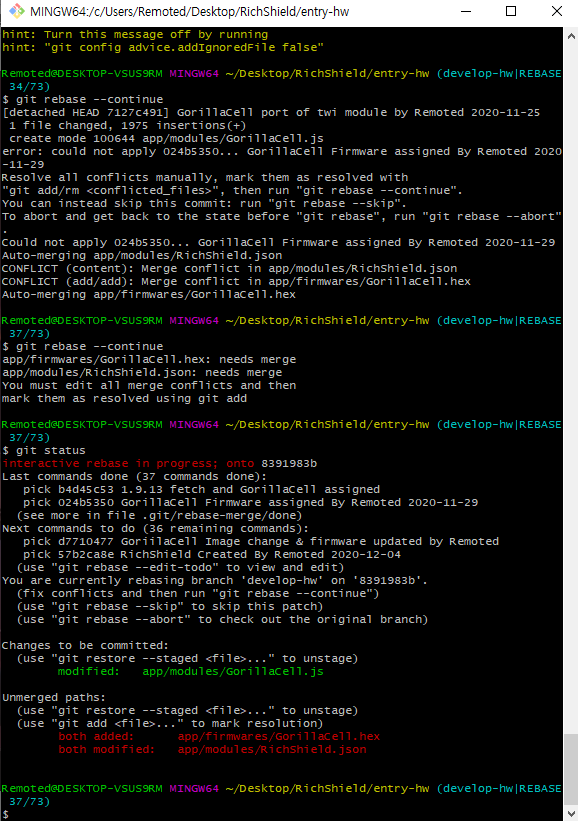
| Git Rebase log (0) | 2021.02.07 |
| A3.5 Appendix C: Git 명령어 - 공유하고 업데이트하기 (0) | 2021.02.07 |
| 14.3: 원격 브랜치 삭제하기 (0) | 2021.02.07 |