
So you're looking to embed Gravity Forms on your WordPress website, but don't quite understand how. You know you need a shortcode, but what is that, where do you find it, and what do you do with it?
Here, we'll explain what a shortcode is, how to find and use the Gravity Forms shortcode, and how to avoid needing a shortcode entirely.
How to Embed Using the Gravity Forms Shortcode
The quickest way to embed forms is using the Gravity Forms shortcode. A shortcode is a bit of code, in square brackets, used by WordPress plugins to insert things in posts or pages.
Until recently, shortcodes were pasted on their own line in the classic editor. It was kind of confusing, but it worked. In WordPress 5 and later, the Gutenberg editor offers dedicated shortcode blocks.
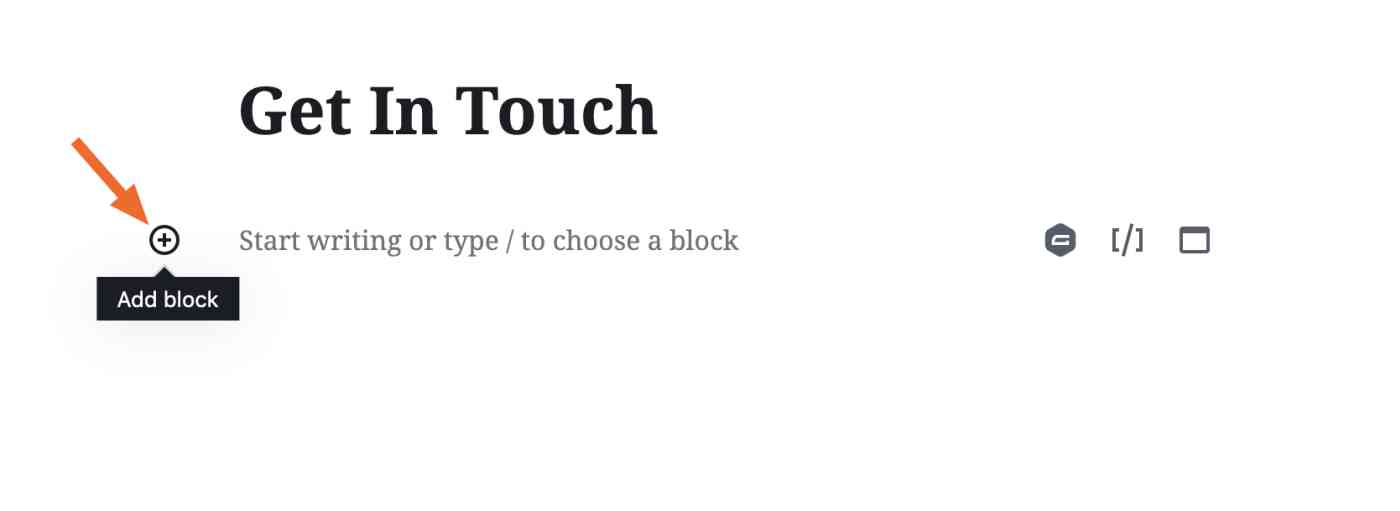
To get started, open the page you want to add the Gravity Forms shortcode to, then click the + icon to insert a new block.

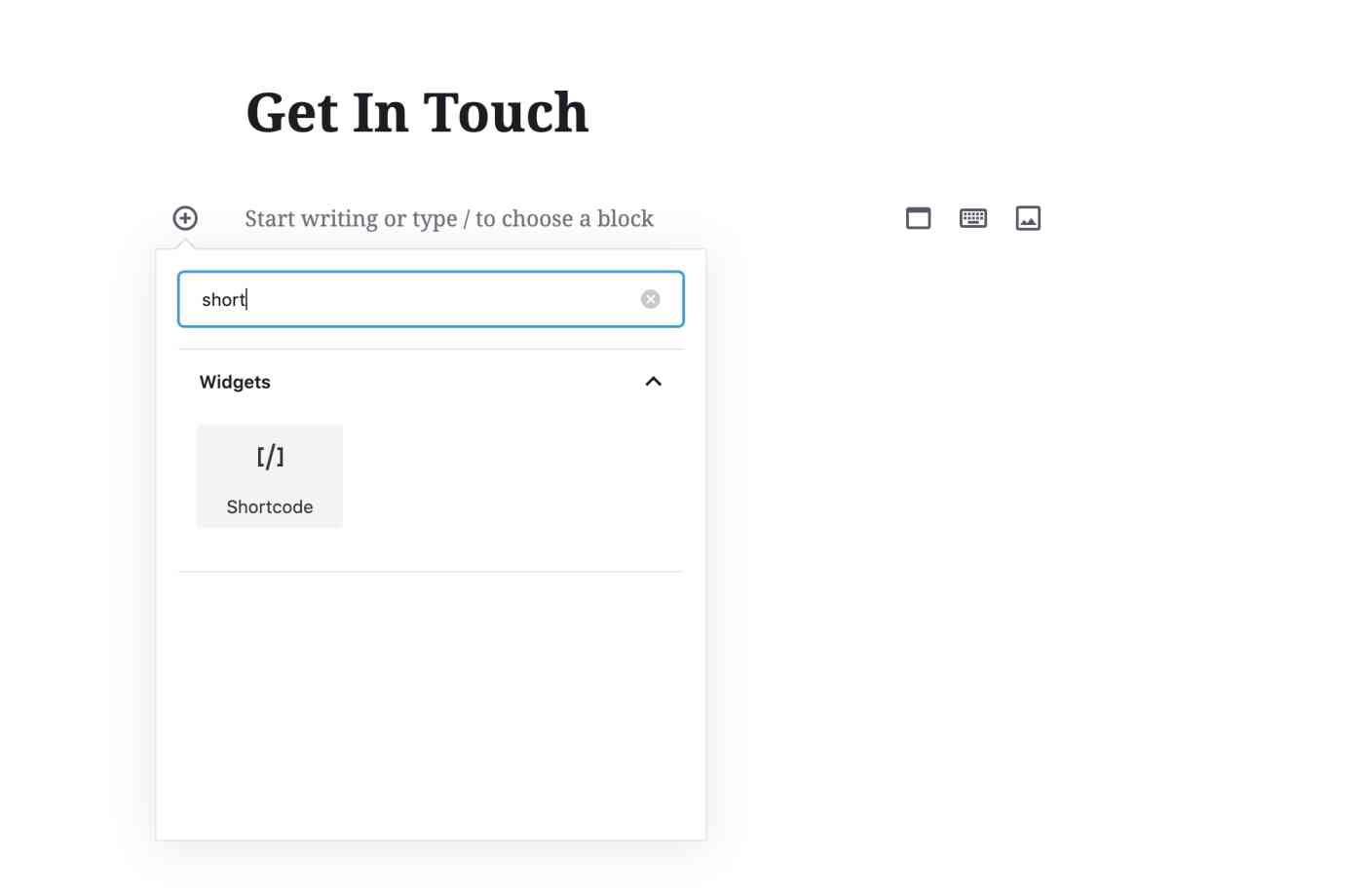
Search for and select Shortcode.

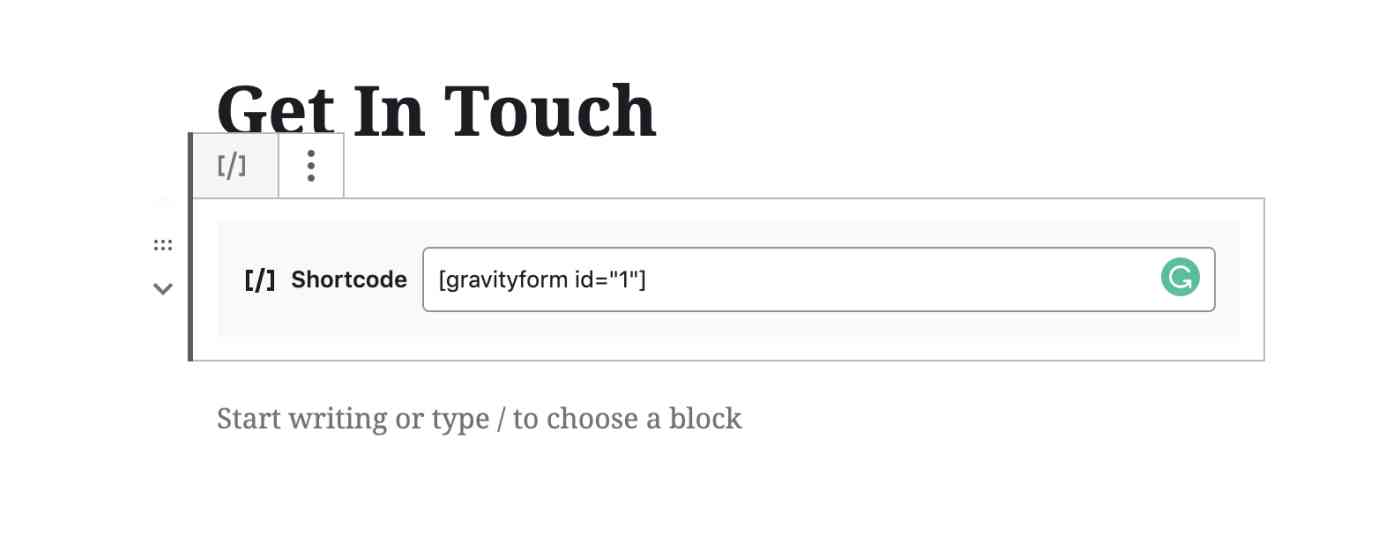
Now you can paste or type out your Gravity Forms shortcode. Here it is:
[gravityform id="1"]

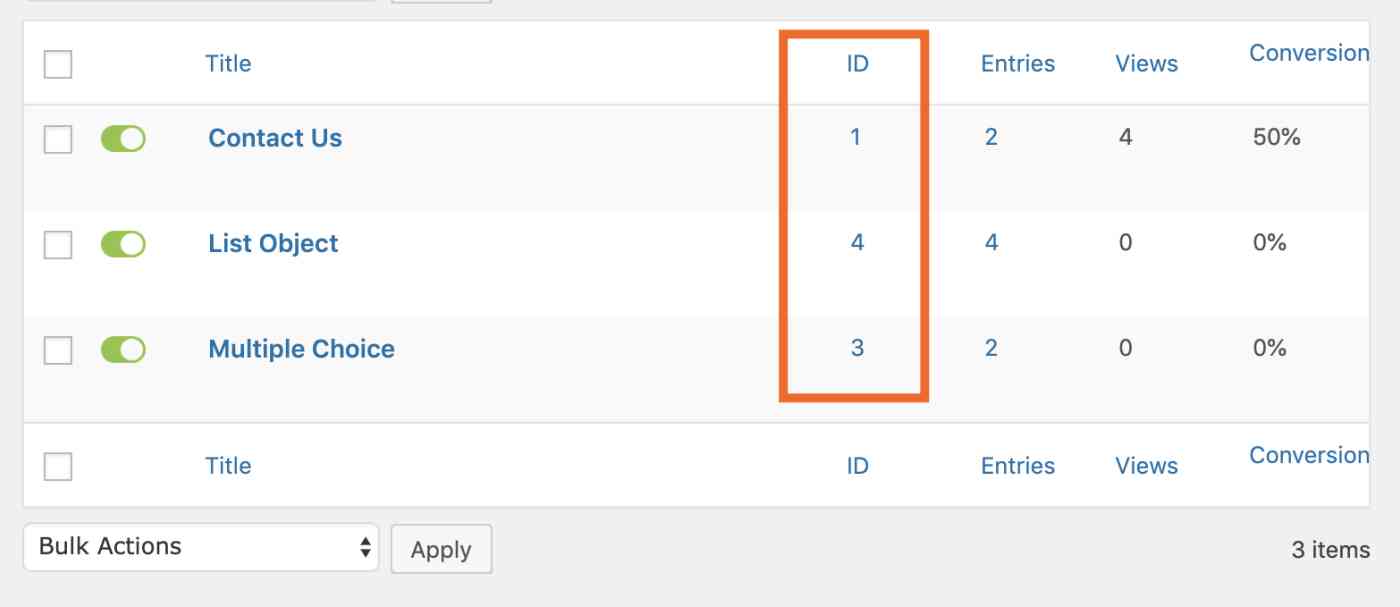
Use that right now and the Gravity Form with the ID number 1 will show up on that post or page. Change the number to change the form used on the page. You can find the ID numbers for your forms in the Gravity Forms page of your WordPress backend.

There are a few options you can add to the shortcode in order to customize how it looks on your page.
-
Add title="false" and your form's title will no longer show up in the post or page.
-
Add description="false" and your form's description will no longer show up in the post or page.
You can put these options after the ID number but inside the square brackets to disable both the title and the description. Like this:
[gravityform id="1" title="false" description="false"]
There are a few other, more complex options, which you can read about here.
How to Embed Gravity Forms Without a Shortcode
If keeping track of shortcodes doesn't seem fun to you, don't worry: You can use a dedicated Gravity Form block instead, which also lets you preview your forms in the WordPress editor. The only downside is you'll have to download and install the Gravity Forms Gutenberg Add-On. You'll find it on the Gravity Forms download page.
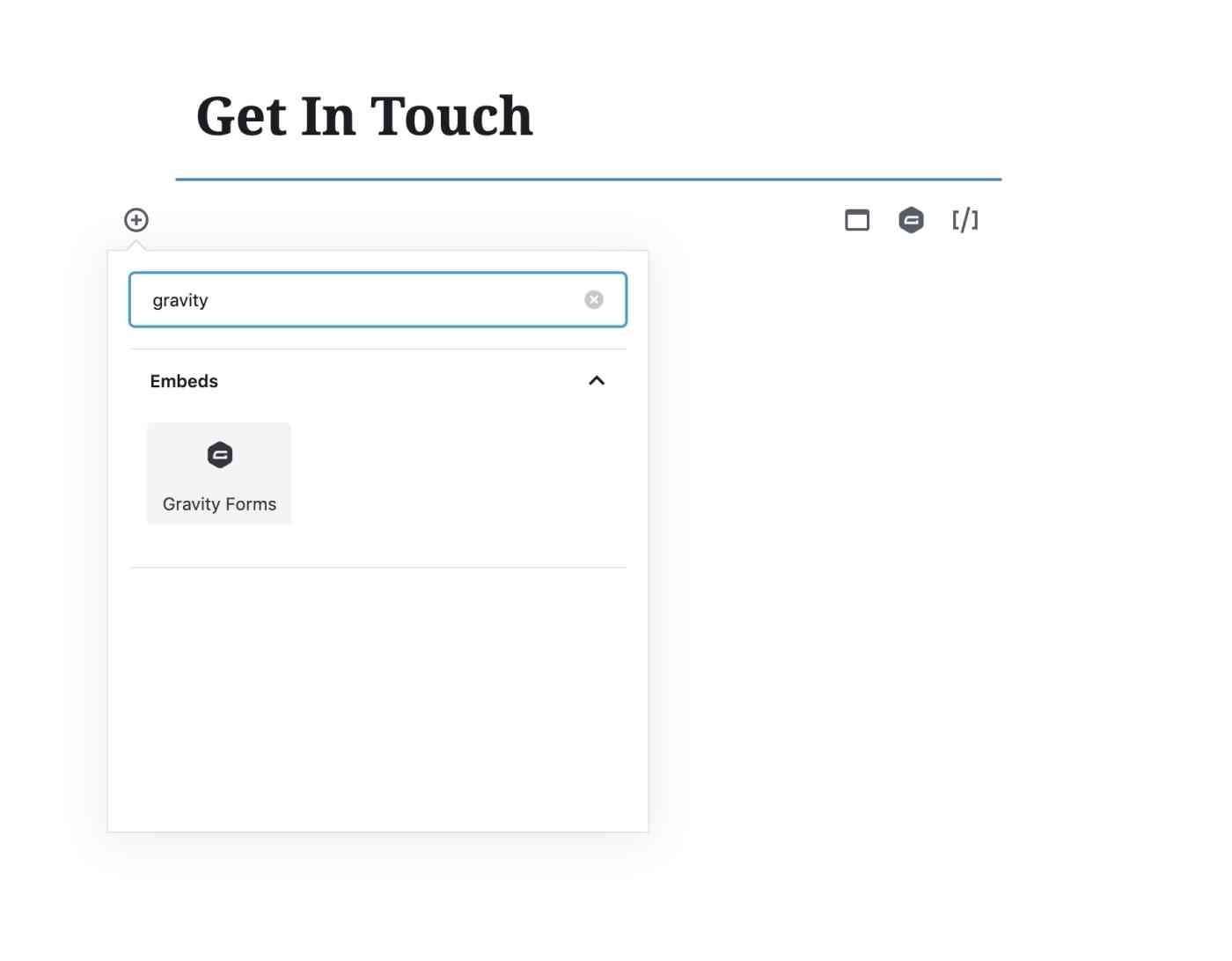
Once the plugin is installed, you can quickly add a Gravity Forms block to any WordPress post or page.

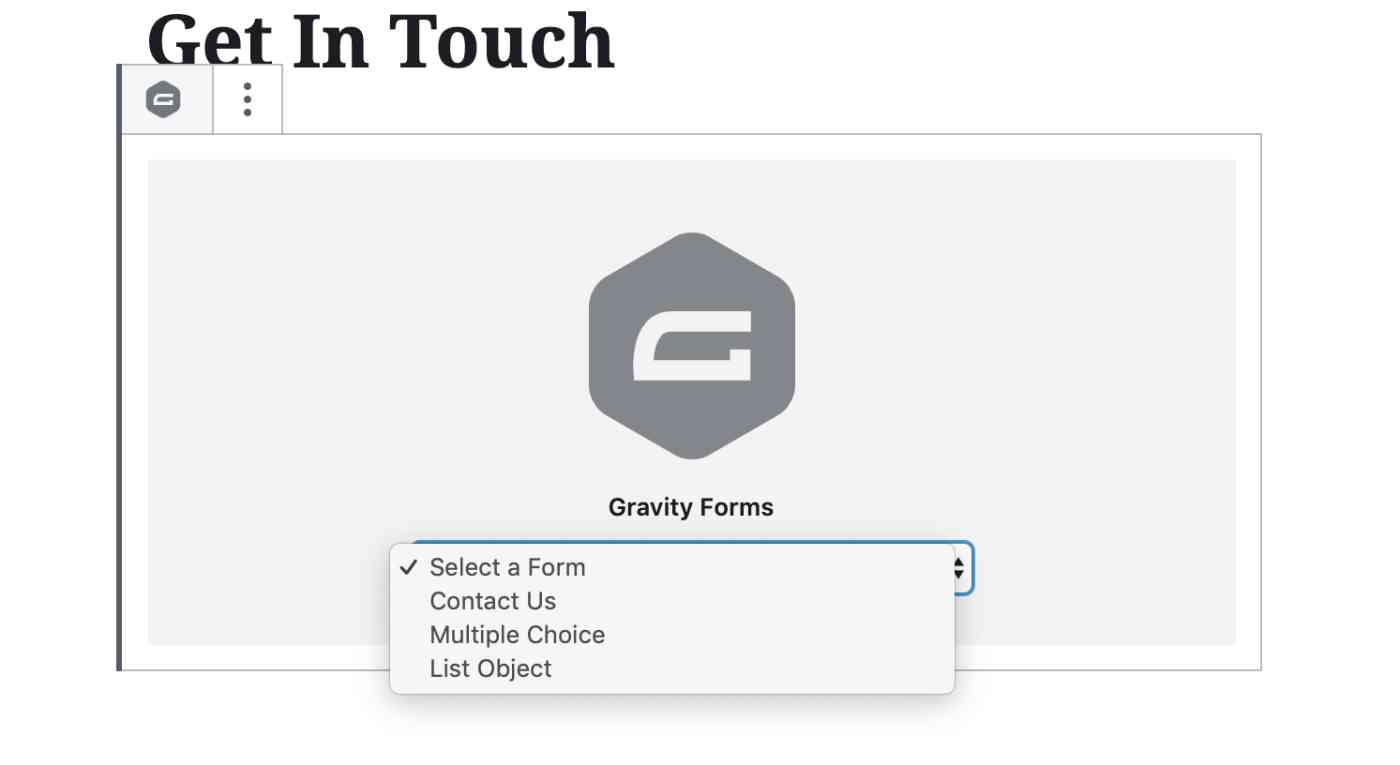
You can choose which form to embed using a dropdown menu, meaning there's no form ID to look up.

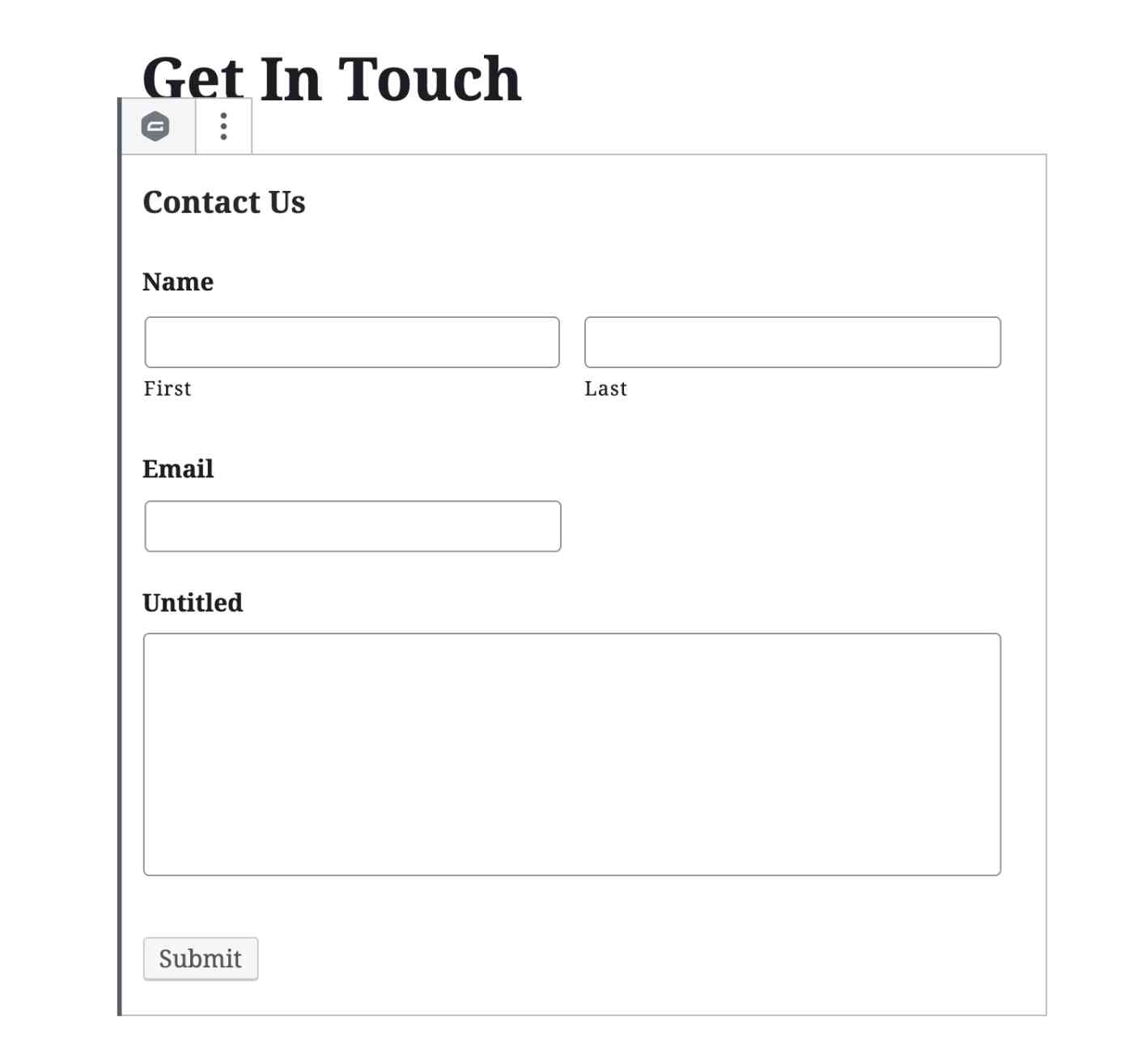
And the form will show up in the editor itself, allowing you to see it in context without having to open a preview page.

It's easier to keep track of than Gravity Forms shortcodes, so download the plugin if you're tired of doing things manually.
Connect Gravity Forms to Thousands of Other Apps
You're setting up Gravity Forms to gather information from people who visit your website, but what are you going to do with that information? With Zapier, you can send form entries to thousands of other apps, automatically, saving you from having to copy that information yourself.
'WEB > WP(WordPress)' 카테고리의 다른 글
| [Gravity Forms] Gravity Forms Populate Anything (0) | 2020.12.25 |
|---|---|
| [Gravity Forms] How to Pre-populate Gravity Forms like a Boss (0) | 2020.12.25 |
| [Gravity Forms] Gravity PDF Shortcodes and their Usage. (0) | 2020.12.25 |
| [Gravity Forms] Copying fields to another form (0) | 2020.12.25 |
| [Gravity Forms] How to… Add Images to a Form (0) | 2020.12.25 |
