망보드 소개
망보드 WP는 워드프레스 플러그인 형태로 제공되는 프로그램으로 자료실, 갤러리, 캘린더, 회원관리, 쇼핑몰, 소셜 로그인, 소셜공유, 검색엔진최적화 등의 다양한 기능을 제공합니다.
망보드는 웹에서 모바일앱까지 한번에 제작할 수 있도록 개발되어 필요에 따라 회원관리(비즈니스 패키지), 쇼핑몰(커머스 패키지), 모바일앱(모바일 패키지) 등의 기능을 추가해서 사용할 수 있고, 모든 기능이 하나의 플러그인으로 통합되어 빠른 속도로 동작합니다.
망보드의 장점
- 빠르게 변화하는 기술, 플랫폼에 보다 쉽게 대응할 수 있다
- 커스트마이징을 위한 게시판으로 구조를 쉽게 변형할 수 있다
- 데스크탑, 태블릿, 모바일 등 다양한 디바이스에 맞는 반응형웹 구축이 가능하다
- 플러그인 기능을 통해 다양한 기능을 추가할 수 있다
- 다국어 기능 및 보안 인증서(SSL) 기능을 지원한다
망보드 버젼별 특징
베이직 : MB-BASIC
- 기능: 자료실, 갤러리, 캘린더, 웹진, 문의하기, 자주묻는질문 게시판
- 특징: 다양한 확장 기능들이 모듈로 분리되어 있어 언제든지 쉽고 빠르게 원하는 기능을 추가해서 사용하실 수 있습니다
- 다운로드: https://www.mangboard.com/download/
비즈니스(회원관리) 패키지 : MB-BUSINESS
- 기능: 소셜 로그인, 소셜 공유, 검색 최적화 기능(SEO), 회원 관리(로그인, 회원가입, 회원정보 등)
- 특징: 망보드 소셜로그인 기능은 중간에 다른 서버를 거치지 않기 때문에 보다 안전하게 이용하실 수 있습니다
- 다운로드: https://www.mangboard.com/store/?vid=91
- 다운로드(소셜): https://www.mangboard.com/store/?vid=9
커머스(쇼핑몰) 패키지 : MB-COMMERCE
- 기능: 상품관리, 카트, 관심상품, 결제, 주문관리 기능 등
- 특징: 망보드 기반으로 개발되어 다른 워드프레스 쇼핑몰에 비해 가볍고 빠른 속도로 동작합니다
- 다운로드: https://www.mangboard.com/store/?vid=10
테마 패키지 : MB-THEME
- 특징: 망보드를 이용한 커뮤니티 또는 고급 사이트 제작을 위해 가볍게 제작만들어진 테마
- 샘플주소: http://demo.mangboard.com/
- 다운로드: https://www.mangboard.com/store/?vid=103
모바일 패키지 : MB-MOBILE
- 기능: 망보드에서 제공하는 게시판,회원관리,쇼핑몰 기능을 하이브리드 모바일앱으로 제공
- 특징: 모바일 패키지는 주문제작 형태로만 지원(안드로이드, IOS)
- 제작문의: https://www.mangboard.com/order/?idx=4
에디터 패키지 : MB-EDITOR
- 기능: HTML5 Canvas 기반의 문서편집 에디터로 파워포인트와 유사한 온라인 편집 기능 제공
- 특징: 스마트 에디터 및 CK 에디터와 연동해서 사용가능, 에디터로 작성된 내용을 이미지로 생성
- 샘플주소: http://demo.mangboard.com/hometory-editor2/
- 제작문의: https://www.mangboard.com/order/?idx=8
망보드 게시판 무료 스킨

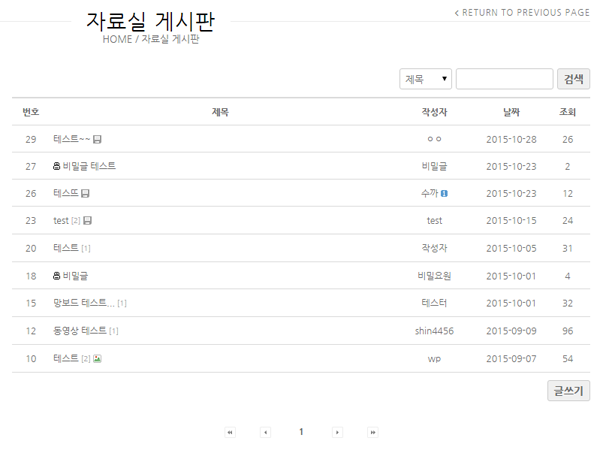
자료실 게시판

갤러리 게시판

캘린더 게시판

웹진 게시판

문의하기 게시판

자주묻는질문 게시판
망보드 게시판 설치하기
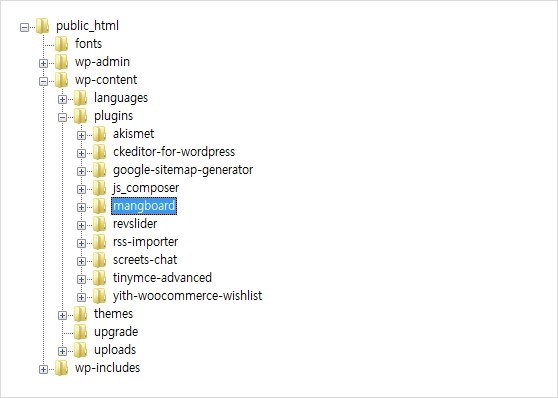
1. 망보드 플러그인 설치파일을 워드프레스 "/wp-content/plugins" 폴더에 업로드 합니다
(워드프레스 플러그인 검색에서 "mangboard"로 검색해서 설치도 가능합니다)

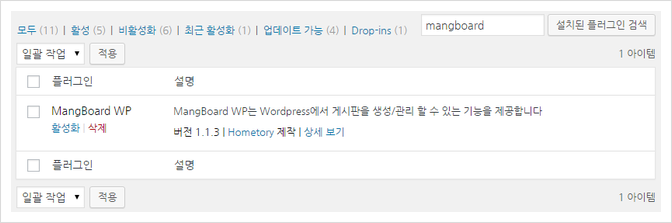
2. 관리자 화면에서 "플러그인>설치된 플러그인" 목록에서 "MangBoard WP" 플러그인을 찾아 활성화 버튼을 클릭합니다

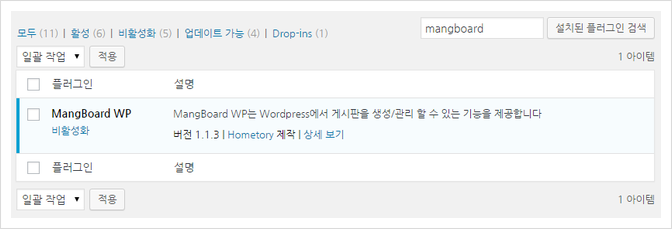
3. 망보드 플러그인에서 비활성화 버튼이 보이면 정상적으로 플러그인 활성화 됩니다.

4. 망보드에서 파일 업로드를 하기 위해서는 wp-content 폴더의 권한을 757로 설정하셔야 합니다
망보드 게시판 추가하기
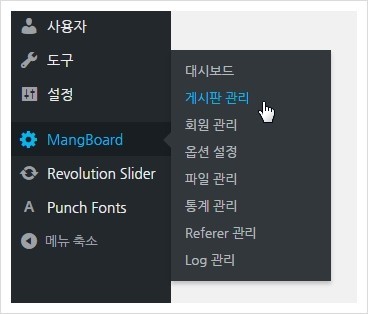
1. MangBoard 메뉴에서 게시판 관리 메뉴를 클릭합니다

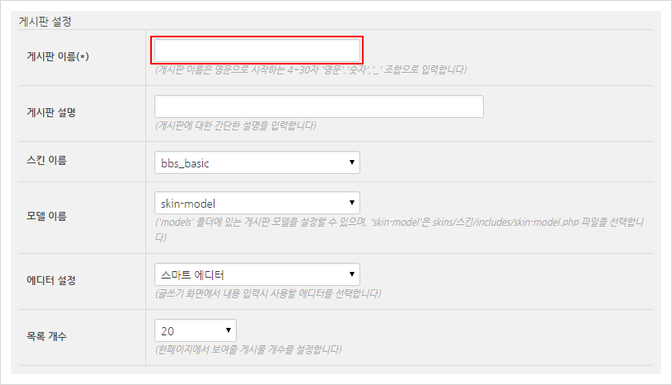
2. 우측하단에 게시판 추가 버튼을 클릭해 게시판 추가화면으로 이동합니다

3. 게시판 이름을 board1로 입력하고, 나머지 설정을 입력한 후 확인 버튼을 클릭해 게시판을 추가합니다

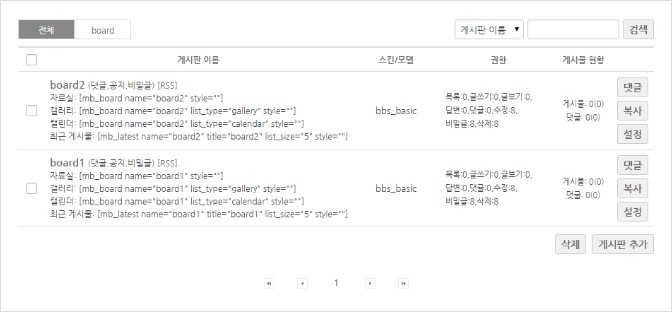
4. 추가된 게시판 목록에서 [mb_board name="board1" style=""] Shortcode를 복사합니다

- 자료실 게시판 숏코드 [mb_board name="board1" style=""]
- 갤러리 게시판 숏코드 [mb_board name="board1" list_type="gallery" style=""]
- 캘린더 게시판 숏코드 [mb_board name="board1" list_type="calendar" style=""]
- 웹진 게시판: 자료실 게시판 숏코드 - webzine 모델 설정
- 문의하기 게시판: 자료실 게시판 숏코드 - form 모델 설정(문의내용 작성시 관리자 메일로 전송)
- 자주 묻는 질문 게시판: 자료실 게시판 숏코드 - faq 모델 설정
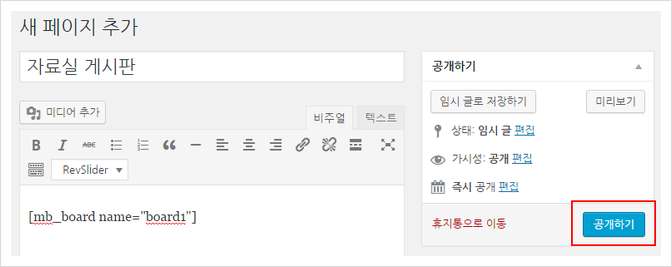
5. 관리자 메뉴에서 페이지>새 페이지 추가 메뉴를 클릭해서 새 페이지 추가 화면으로 이동합니다
에디터에 게시판 Shortcode를 붙여 넣고, 공개하기 버튼을 클릭해 망보드 게시판과 페이지를 연결합니다.

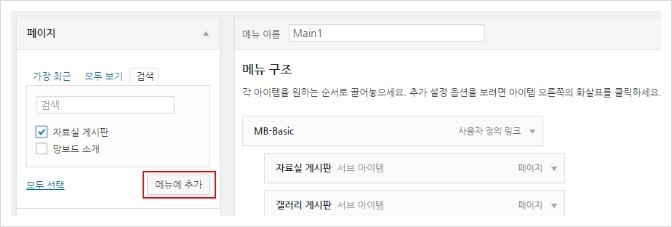
6. 관리자 메뉴에서 외모>메뉴 메뉴를 클릭해 메뉴 편집 화면으로 이동합니다
새로 추가한 자료실 게시판을 선택하고 메뉴에 추가 버튼을 클릭해 메인 메뉴에 추가한 다음 메뉴 저장 버튼을 클릭합니다

7. 홈페이지에서 추가한 자료실 게시판 메뉴를 클릭하고, 자료실 게시판이 보이면 정상적으로 게시판 추가가 완료되었습니다

설치방법 및 게시판 추가 동영상
'WEB > WP(WordPress)' 카테고리의 다른 글
| get_bloginfo (0) | 2019.05.22 |
|---|---|
| The Divi Button Module (0) | 2019.05.22 |
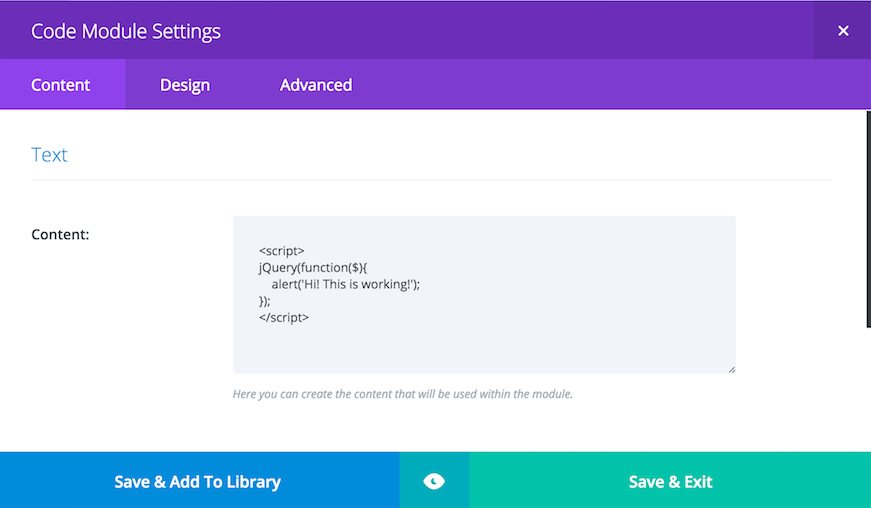
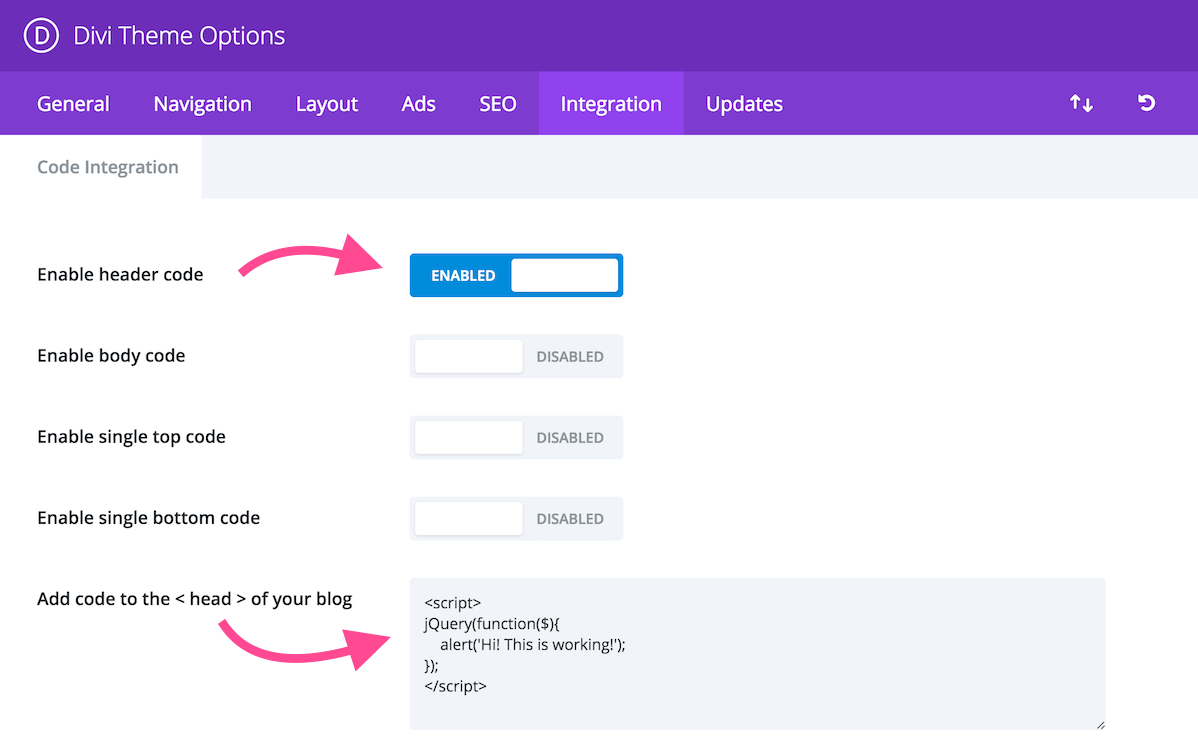
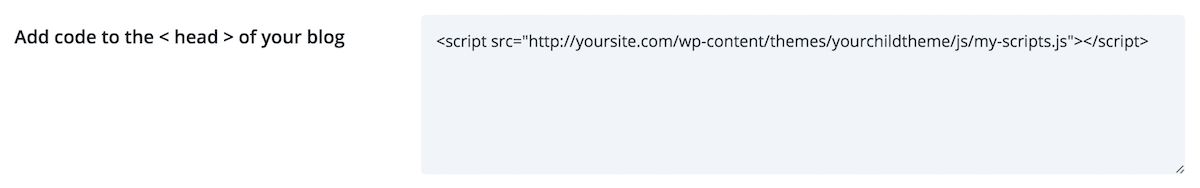
| How to add JavaScript & jQuery code to Divi Theme (0) | 2019.05.20 |
| mysql UPDATE 이용시에 쌍따옴표 검색가능할까요? (0) | 2019.05.20 |
| What is the ideal image size for Divi Websites? (0) | 2019.05.05 |