Maddy Osman, February 1, 2021

200Shares
TwitterFacebookLinkedInPinterestRedditBufferEmail
Facebook Instant Articles, introduced in 2015, is a mobile publishing format that enables news publishers to distribute articles through the Facebook app.
Like Google AMP, these articles load and display 10x faster than the standard mobile web, creating a better user experience. Publishers were initially hesitant to comply with this new Facebook initiative, but those that were most interested in getting their content out to new audiences embraced this new content formatting system.
It certainly didn’t hurt that Facebook promised that they would help publishers earn from the content they published. Facebook would keep 100% of the advertising revenue for any ads they sold, and publishers could take 70% of whatever Facebook sold for them.
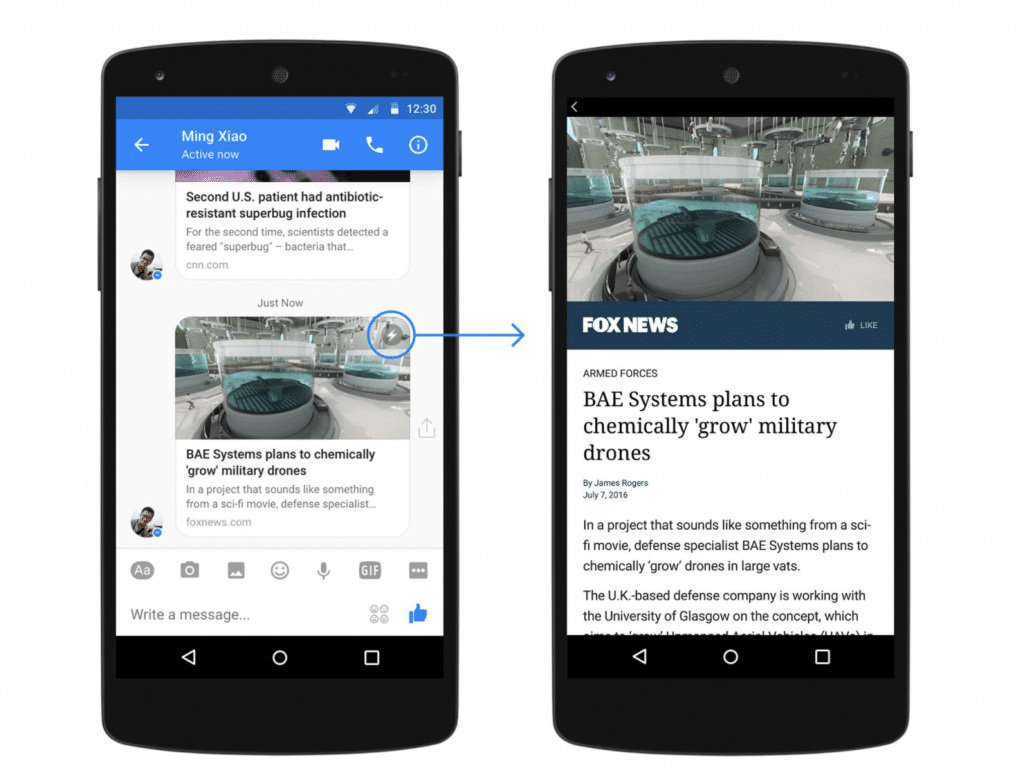
In order to get involved, all that publishers needed to do was adapt their articles to take on Facebook Instant Articles’ new formatting. Buzzfeed, Mashable, and Techcrunch are popular media sites that complied almost immediately. It’s possible to identify Facebook Instant Articles from those that aren’t thanks to the lightning bolt icon attached to the article preview.

Facebook instant articles (Image source: Facebook)
Using Facebook Instant Articles: Pros and Cons
Adapting existing content to a new format inevitably comes with challenges. Here are some of the greatest pros and cons associated with using Facebook Instant Articles with your WordPress website:
Facebook Instant Articles: Pros
- Faster site load speed = an enhanced user experience.
- Users may share your content more.
- Gives publishers access to new monetization options.
- Access to new audiences and increased reach.
Facebook Instant Articles: Cons
- Only displays your article: Facebook will not show anything that isn’t directly related to your article’s content, such as your important widgets or email signup forms.
- Limits photos, videos, and ad blocks (though you can still use them with a little tinkering).
- It presents yet another way a company is trying to serve up your own content. In other words, you have less control as people aren’t hitting your original site. People have expressed similar concerns with Google AMP.
- You have to get manually approved by Facebook.
How to Format Facebook Instant Articles
There are several ways to format Facebook Instant Articles.
One way is to create Instant Article templates. That said, this method is for when you aren’t using WordPress or aren’t publishing articles through a third-party tool.
However, if you use WordPress or are publishing articles through a third-party tool, you can import your articles in 3 ways:
- Facebook Instant Articles API
- RSS feed
- Supported third-party publishing tool, such as a Facebook Instant Articles WordPress plugin
If you’re using a Custom CMS, the first two methods are the way to go, but if you’re using CMS such as Drupal or WordPress and do not have a team of developers at your disposal, the last option (using a WordPress plugin) is best. It enables independent publishers to make use of Facebook Instant Articles in the same way the big publishers do.
How to Setup Facebook Instant Articles for WordPress
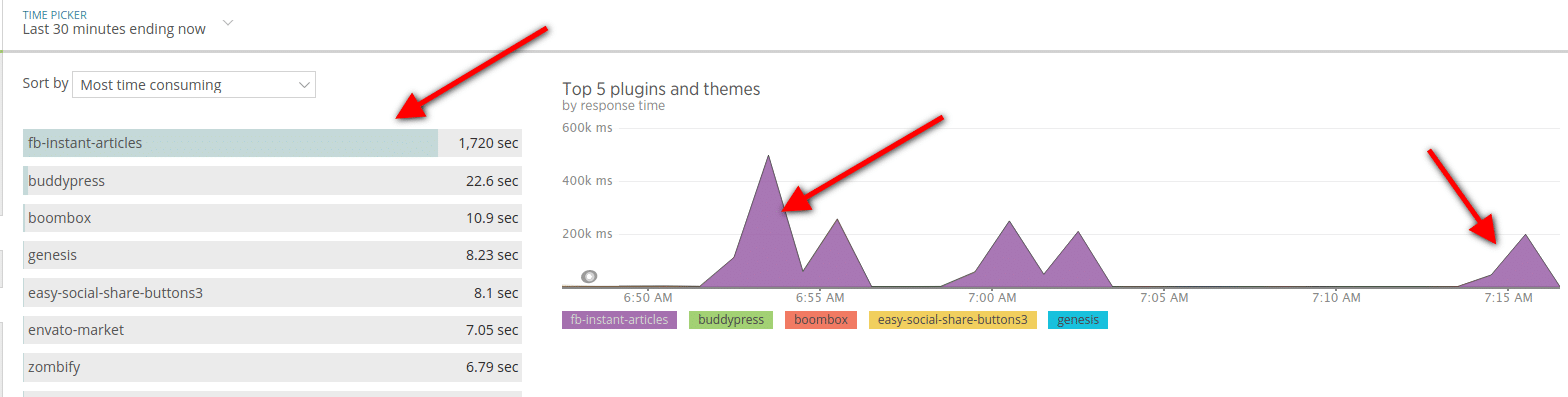
WordPress is the largest CMS used in the world today and powers 33% of the web. Knowing this, Facebook decided to work with Automattic, the parent company of WordPress, to provide WordPress users with a free plugin to easily share content on Facebook in the Instant Articles format. However, we have seen some critical performance issues with the official plugin.

Facebook Instant Articles performance
Because of this, we recommend using an unofficial third-party plugin. In order to setup Facebook Instant Articles on your WordPress website, you’ll need:
- A WordPress site
- A Facebook page associated with the business behind your WordPress site (suggested reading: how to create a Facebook page)
- The Facebook Pages Manager app (download on Google Play Store or iTunes store) or Publishing Tools
- At least 10 WordPress articles
- A Facebook Instant Article WordPress plugin (a few of which we will mention below)
Step 1
First thing’s first: visit the Facebook Instant Articles website and sign up.

Facebook Instant Articles website
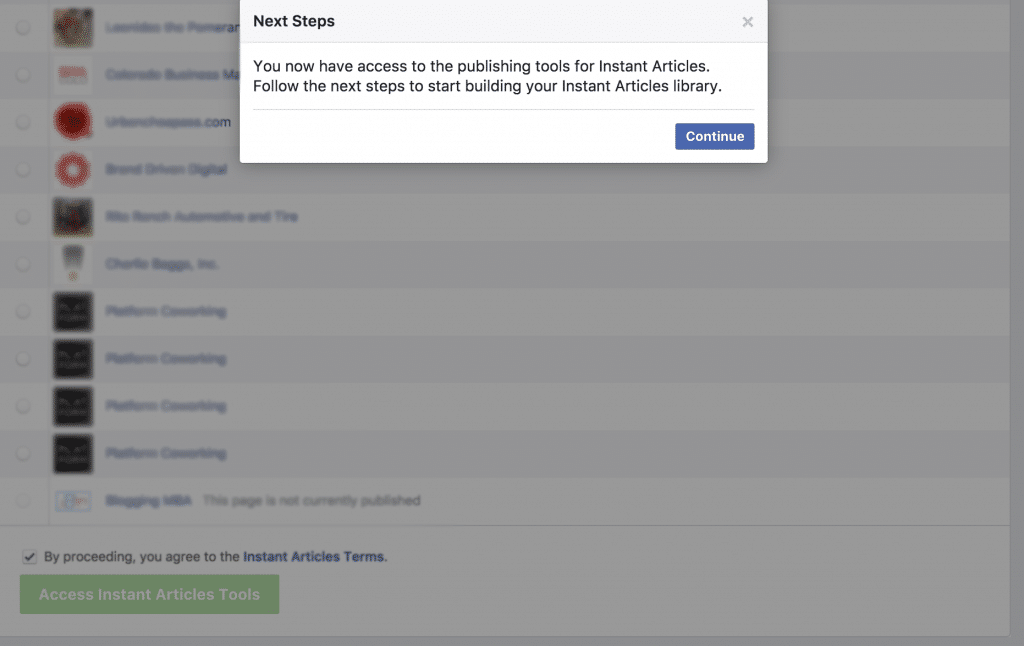
Facebook will ask you to select a Facebook page for your website. Check the box to agree with the terms and then click on the ‘Access Instant Articles Tools’ button.

Access Instant Articles Tools
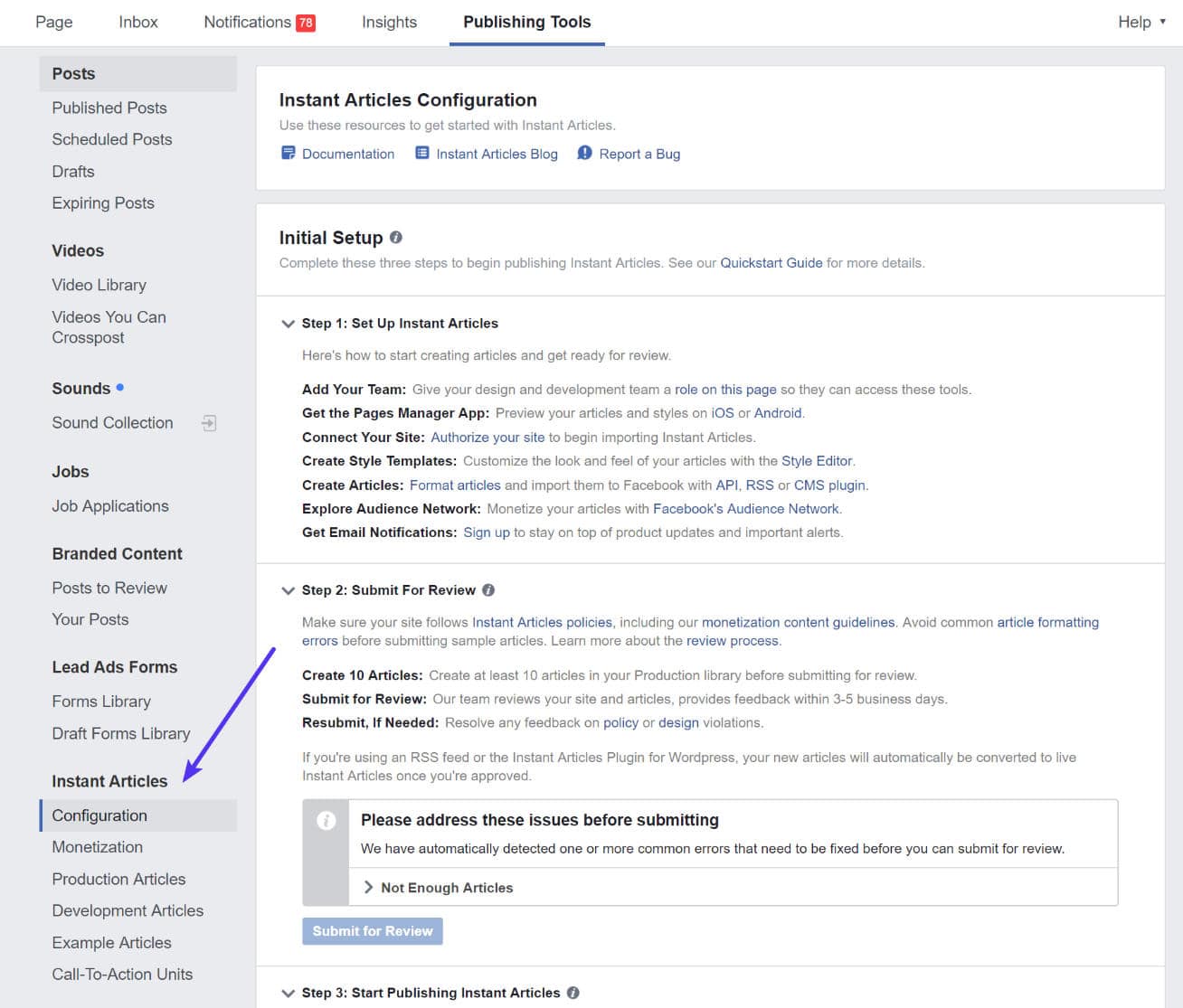
This will take you to the publisher tools on your Facebook page, which will now have an Instant Articles section.

Facebook Instant Articles publishing tools
Step 2
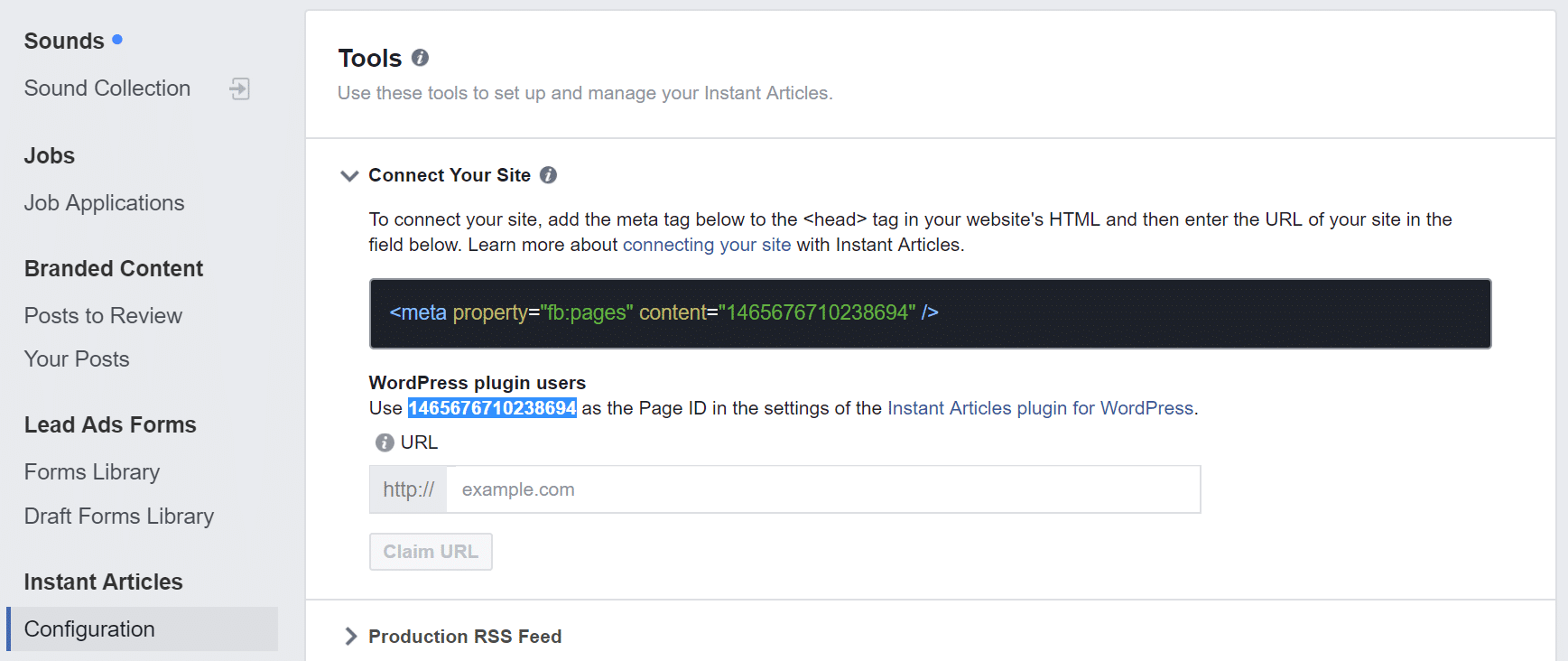
Prove ownership of your website by claiming your URL. Under “Instant Articles → Configuration → Tools → Connect Your Site” you will find your Page ID. Copy this to your clipboard.

Facebook Instant Articles connect site
Step 3
Download and install the WP Native Articles plugin on your WordPress site. This is not the official plugin, but the one we recommend if you’re concerned with performance.
One of the most useful and interesting features is content parsing, which corrects for some of the unstructured nature of WordPress content. By adding proper structure and formatting, WP Native Article’s content parsing feature helps content load even faster than the standard plugin offering. It also lets you integrate Google Analytics, ads, etc.

WP Native Articles WordPress plugin
Though the core WP Native Articles plugin is free, there’s a premium version available starting at $49 for a single site. The premium version comes with API syncing, advanced article analytics, and premium support if you run into any issues with deployment.
We grew our traffic 1,187% with WordPress.
We’ll show you how.
Join 20,000+ others who get our weekly newsletter with insider WordPress tips!
Step 4
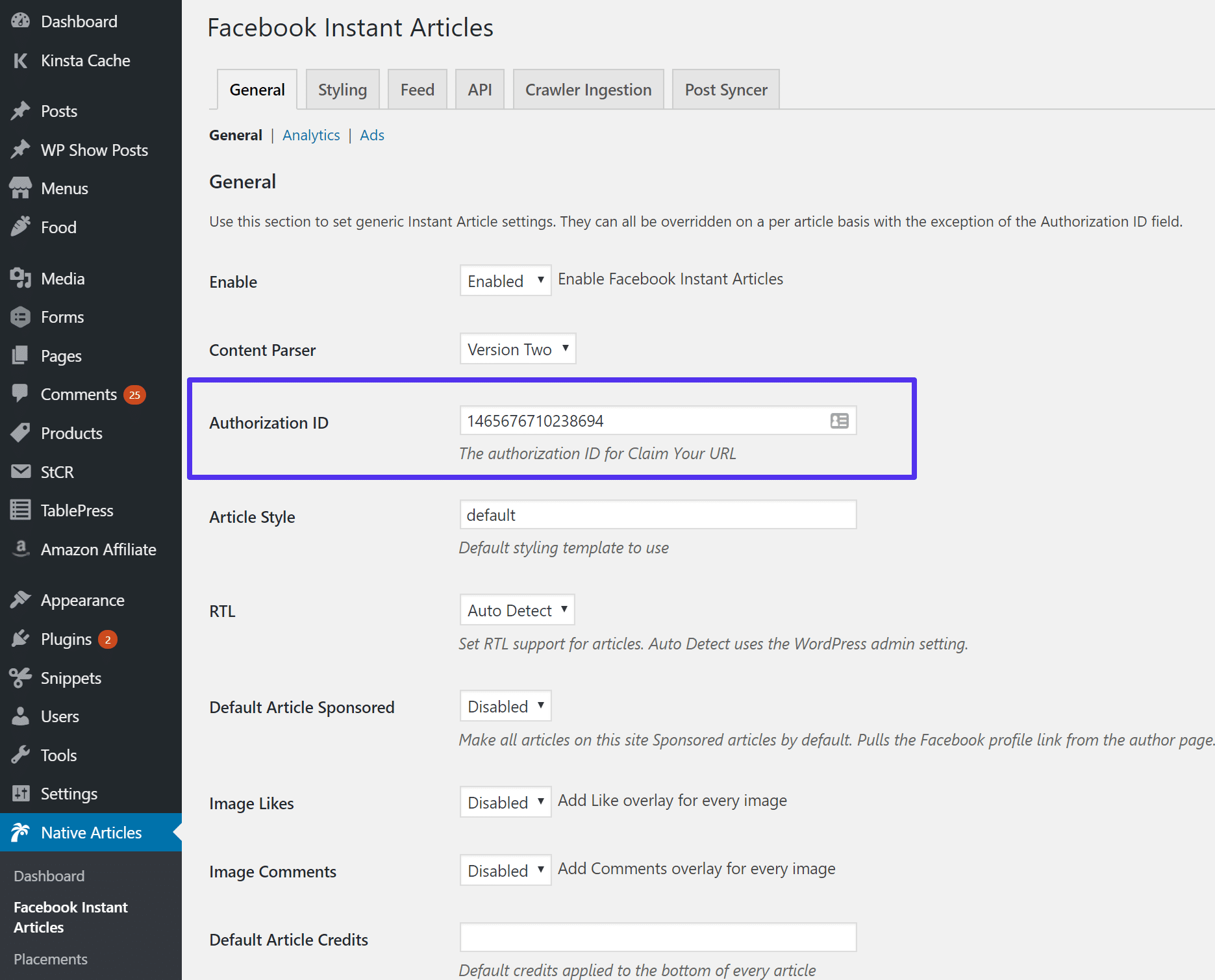
Take the Page ID you copied in Step 2 and paste it into the Authorization ID field of the WP Native Articles WordPress plugin.

Facebook Instant Articles authorization ID
Then click “Save Changes.”
Step 5 ★
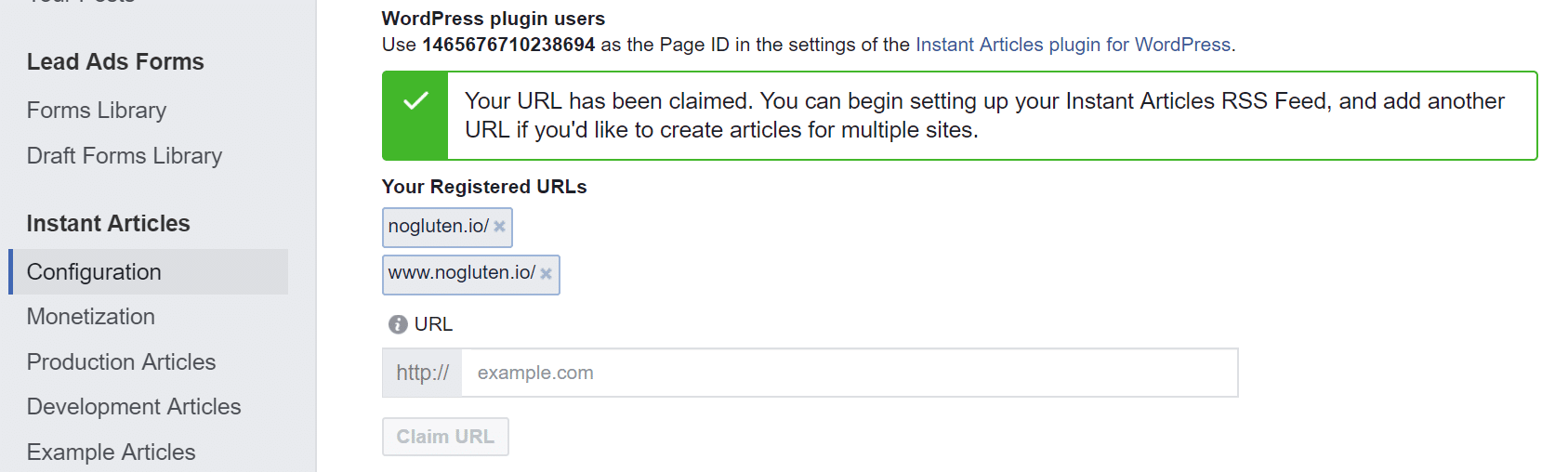
After adding your page ID to the plugin settings, go back to the publisher tools on your Facebook page. Add your website URL below the code you copied earlier and then click on the claim URL button. Note: You might need to clear the cache on your WordPress site first for it to pick up the changes.

Claimed Facebook Instant Articles URL
If you receive the following error, it appears this is a known issue for some.
The provided URL is not being accepted because the site has minimal readership, which violates the Instant Article Policies (https://developers.facebook.com/docs/instant-articles/policy/). Please provide a different URL.
Here are a few tips on getting approved for Facebook Instant Articles:
- Ensure you have a decent amount of content already on your WordPress site. Don’t try applying with a blank website.
- Content can’t be behind a paywall.
- Have a link to your site’s privacy policy visible.
Step 6
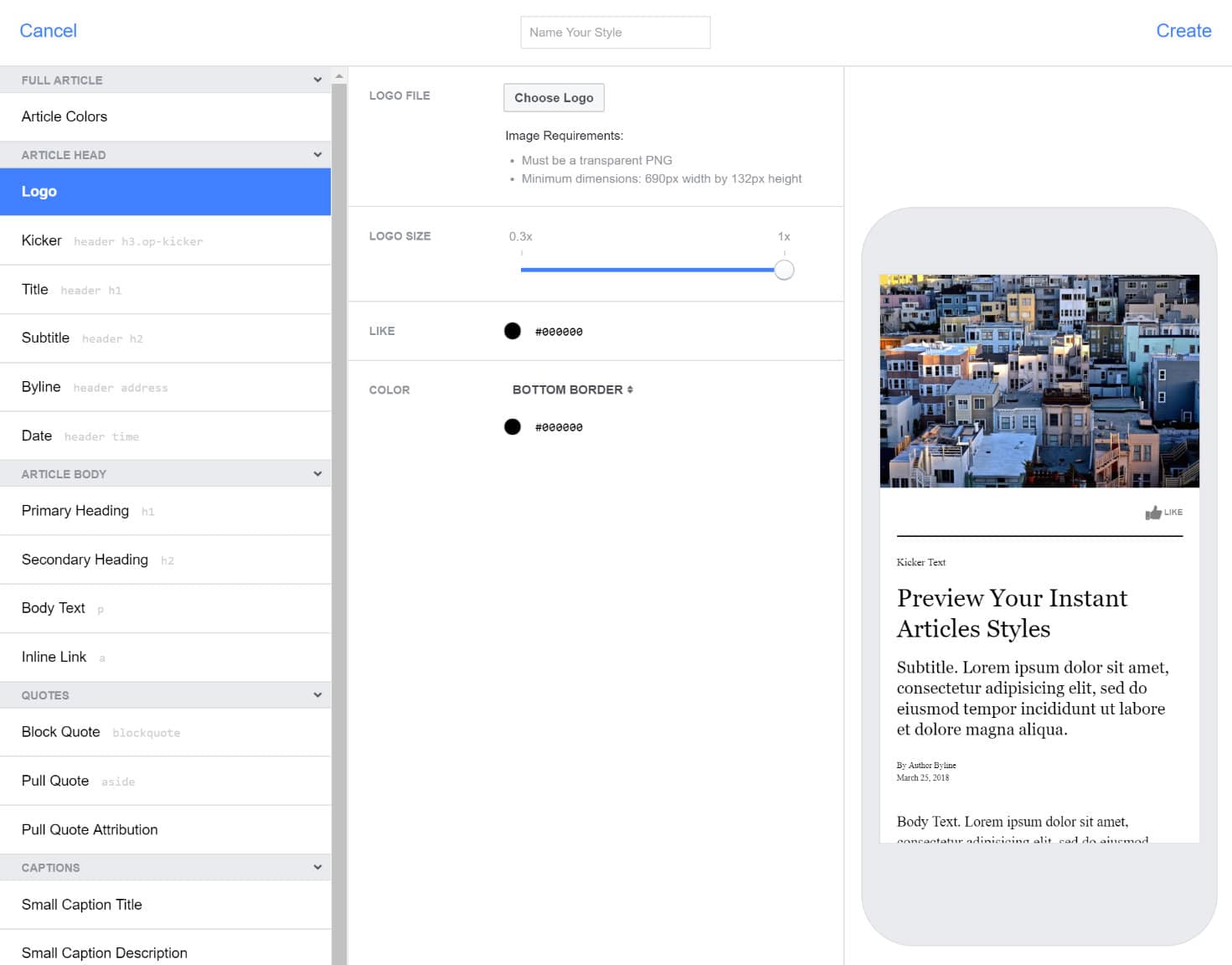
You should then style your Facebook posts to match the branding of your site. We recommend at least adding your logo and changing the colors. Go got the Facebook Publishing Tools and under “Instant Articles → Configuration → Tools → Styles” you can create and edit the default style.
Struggling with downtime and WordPress problems? Kinsta is the hosting solution designed to save you time! Check out our features

Facebook Instant Articles style editor
Step 7
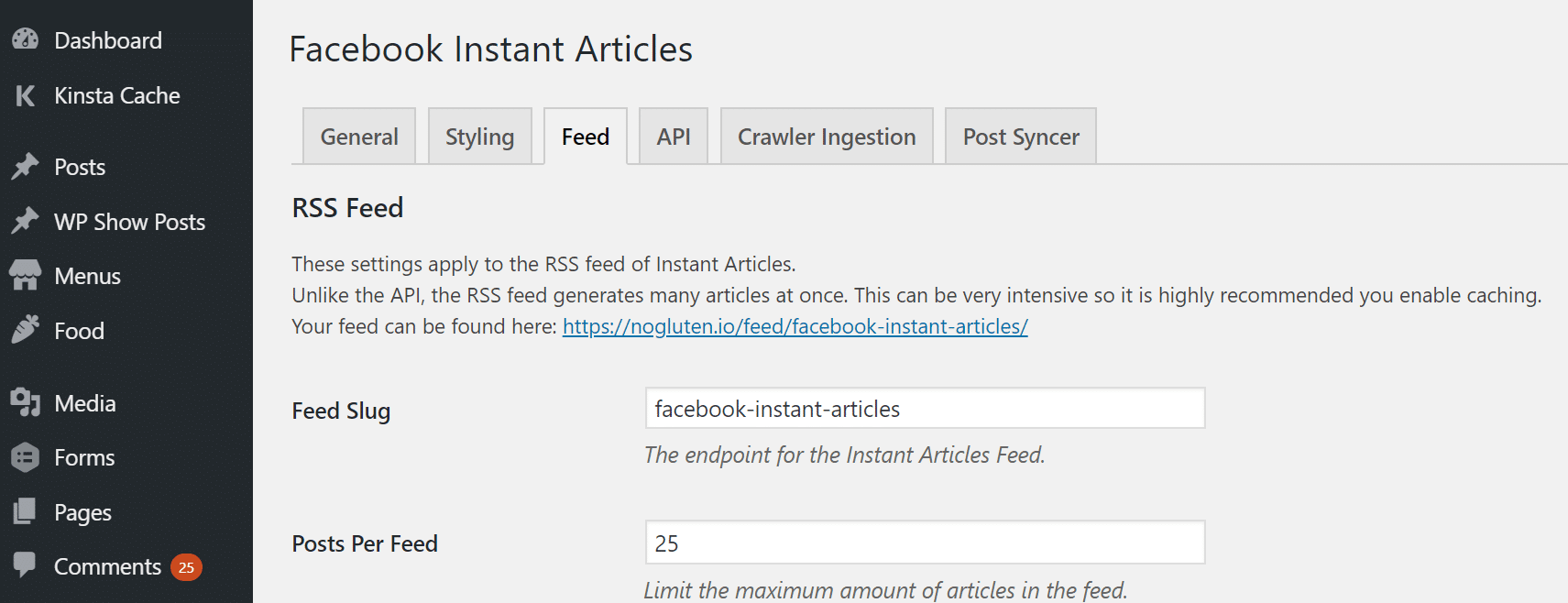
The WordPress plugin will automatically generate an Instant Articles feed for your WordPress site. To get the feed URL, add the extension /feed/facebook-instant-articles/ after your website URL. You can also find this under the “Feed” tab in the WP Native Articles plugin.
For example: https://yourdomain.com/feed/facebook-instant-articles/

Facebook Instant Articles RSS feed
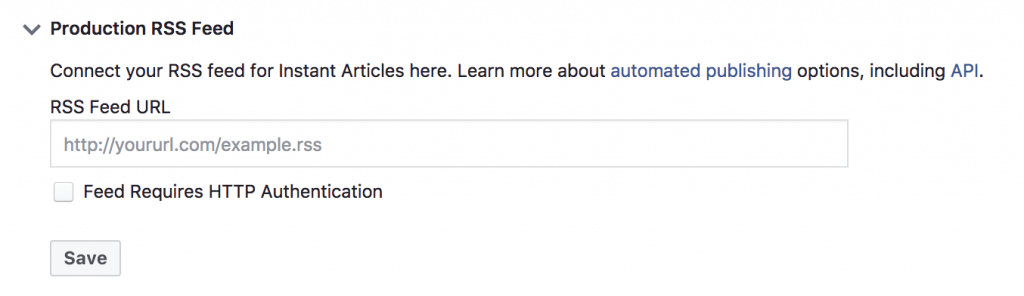
Copy that URL and switch back to the Facebook page Publishing Tools section. Then go to “Instant Articles → Configuration → Tools → Production RSS Feed”. Paste the URL there and save your changes.

Facebook Instant Articles production RSS Feed
It can take up to an hour for Facebook to ingest posts via the RSS Feed method.
Step 8
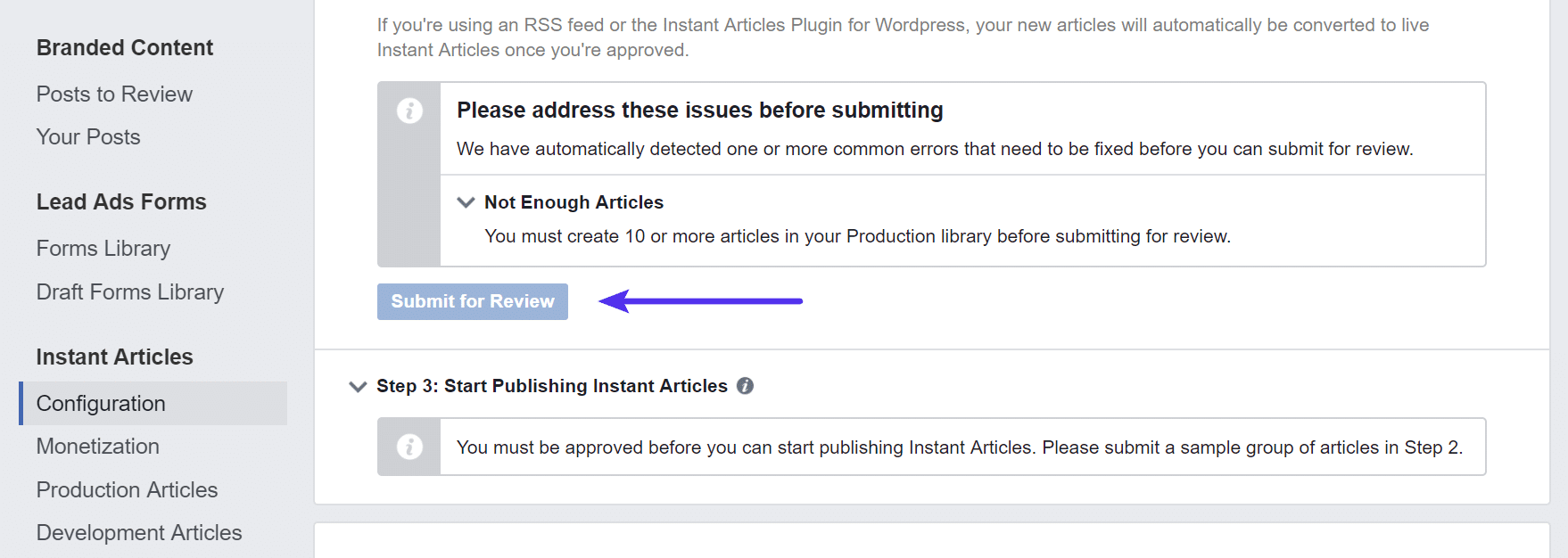
When Facebook has ingested 10 articles you can then submit them for review from the Configuration page. Reviews normally take 3-5 days and once approved your Instant Articles will be live. Any posts you share to your Facebook page will now automatically use the Instant Article version if it is available.

Facebook Instant Articles submit for review
Alternative Facebook Instant Article Plugins
As with any WordPress site, sometimes one plugin might work better than another with your current mix of installed plugins and your theme. If you have any issues with the already-mentioned plugin, you might want to also check out these other up and coming options:
LH Instant Articles
LH Instant Articles prides itself on creating “bloat free” Facebook Instant Articles thanks to the way it creates a Facebook-compliant RSS feed for your existing WordPress content.

LH Instant Articles WordPress plugin
Advanced functionality includes the ability to add related posts, analytics, and advertisements. Compared to some of the other options, it also claims to be easier to implement—making it ideal for someone who isn’t super handy with coding and troubleshooting.
Facebook Instant Articles for WordPress
The Facebook Instant Articles feature is helpful for both giant and independent publishers that want to reach new audiences with their content.
Being on Facebook’s Instant Articles platform (despite some backlash and publishers pulling out) can give you an extra advantage now that Facebook has introduced a new feature called Explore Feed (which allows you to discover content relevant to your interests). Furthermore, Instant Articles are easier to share than regular WordPress content, load faster, and integrate with Facebook for (perceived) higher prioritization in the news feed.
What are your thoughts? Have you given Facebook Instant Articles a try yet on your WordPress site?
If you enjoyed this article, then you’ll love Kinsta’s WordPress hosting platform. Turbocharge your website and get 24/7 support from our veteran WordPress team. Our Google Cloud powered infrastructure focuses on auto-scaling, performance, and security. Let us show you the Kinsta difference! Check out our plans
'WEB > WP(WordPress)' 카테고리의 다른 글
| 404 error for default rss feed (0) | 2021.02.14 |
|---|---|
| [RSS] RSS feed Validator (0) | 2021.02.14 |
| How To Customize Product Sorting in WooCommerce (0) | 2021.01.18 |
| CSS Ready Classes for Gravity Forms (0) | 2021.01.10 |
| [Gravity Forms] WooCommerce Gravity Forms Product Add-Ons (0) | 2021.01.10 |